How does Google
actually treat
content hidden
in tabs or
click-to
expand?

Understanding how Google treats 'hidden' content that is not visible to the user as soon as they land on a page of a website can have a fundamental impact on how site owners present information to their audience. We’re not talking about old-school cloaking tactics, or presenting different content to search engines than to users. Instead, we mean content that is presented on tabs or in 'click-to-expand' fields – legitimate methods of making large amounts of copy more easily digestible to readers.
What are Google’s guidelines for hiding content using JavaScript and CSS?
The pros and cons of hiding content using JavaScript and CSS (display: none) has been a topic of some debate within the SEO industry, and Google’s comments over time have somewhat added to the confusion.
- November 2014 – Google’s John Mueller stated that Google “may not” index or rank hidden content. In a Google+ Hangout the following month, John repeated this, stating that hidden content would be “discounted” and has been for a number of years
- 21 July 2015 – Google’s Gary Illyes, contributing to a Stack Overflow forum thread, provided clarification of this by stating that this type of content is given “way less weight in ranking”
- 27 July 2015 – In a separate Stack Overflow thread on the same topic, Gary Illyes again confirmed that “[Google] will index that but the content’s weight will be lower since it’s hidden”
So, the current understanding is that Google will not treat content that is concealed behind tabs, accordions, or any other element where JavaScript is used to reveal content, in the same way as content that is visible as standard. However, it will still be indexed, so pages may rank for search phrases related to content contained within the hidden sections.
A couple of key things to note here:
- Elements such as drop-downs used to house additional navigation or functionality like social sharing buttons are not an area of concern – these guidelines relate specifically to core page content
- In general, Google will not display or highlight text that is hidden from initial view using the display: none CSS command within a search snippet. This means a page that has hidden content relevant to the query may be shown in the search engine results pages (SERPs) but that the snippet will not display that relevant content, which may discourage the user from clicking through
What does this mean for my website?
Here’s a simple example to help put these guidelines into context. If yours is an e-commerce site that houses its product descriptions inside a JavaScript-powered accordion, you’re likely to see that content being devalued by Google.
What must be remembered is that there is no specific guideline from Google that explains exactly how a site that uses JavaScript to hide and reveal content is assessed, or which methods are acceptable or unacceptable.
Advanced CSS techniques can also be used to hide and reveal content using the :hover event. It is possible that Google will take these methods into account in the same way as display: none in the future.
It is therefore necessary to consider the principles Google promotes and reach an informed conclusion on the best approach. There is no single blanket recommendation and therefore each page must be assessed on its own merit.
Why does Google devalue hidden content?
Google’s focus is on ensuring that the user experience within its search results is as good as possible. If the algorithm gave full weight to content hidden using JavaScript, this could be compromised.
For example, say a user searches for a term that is matched on a page but only in the hidden section. The user then clicks the search result to go through to that page but can’t immediately see the information they’re looking for because it’s hidden. They give up and return to the search results or head to another website.
This, in Google’s assessment, would not be a high quality user experience and the content within the hidden sections is therefore down-weighted.
How to decide whether content should be hidden
For site content, the core principle to consider is this:
Wherever possible, content that is considered to be of core relevance to the primary topic of the page MUST be visible to the user upon page load, and not hidden using JavaScript.
Hiding content that is considered secondary to the main topic of the page is acceptable. However, it is essential that thought is given to determining an appropriate balance to ensure this method is not overused.
Consider the following:
- Would the user expect to see the content immediately when the page is loaded?
- Does the content explain or answer key concepts relating to the topic of the page?
- Does the content include key information that will inform a user’s purchase decision?
- Would hiding the content otherwise damage the user experience of the page?
- If the content is secondary to the page topic, would it benefit from being on its own page?
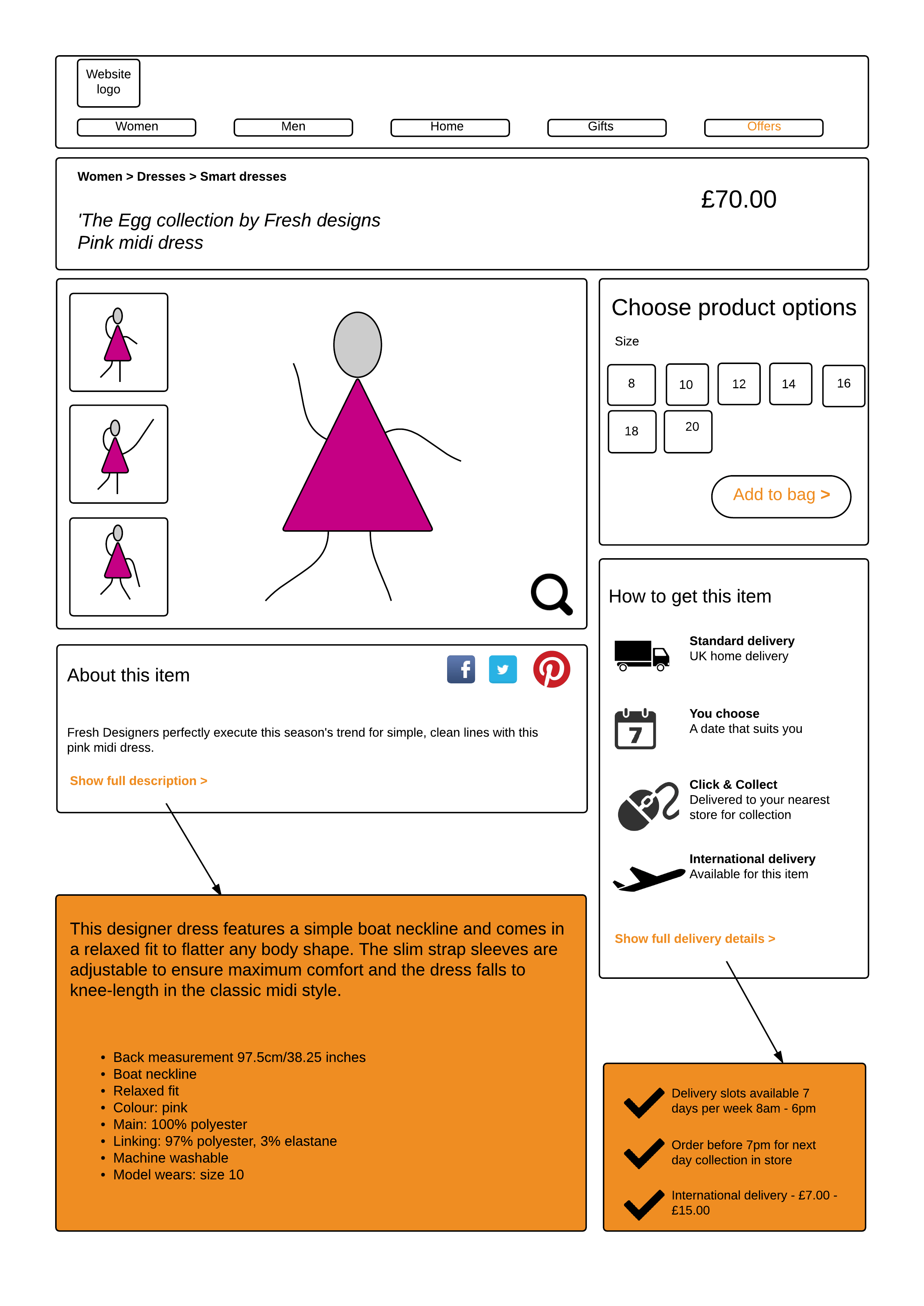
In this crude example, note that both the product description and some of the delivery information (in the orange boxes) is being hidden by JavaScript:
 There are a few key points to note here:
There are a few key points to note here:
Product description
- Useful product information is located within JavaScript and can only be seen once clicked on
- Product information is exactly what a user would expect to see when landing on a product page
- The content includes key information that will inform a user’s purchase decision
- This content is clearly relevant to the main topic of the page (the product itself) and so arguably should not be hidden
Delivery information
- Hiding additional delivery information behind JavaScript is more acceptable from an organic visibility perspective
- It is not as relevant to the product itself and the user would not necessarily expect to see the additional detail at first glance
- However, it is undoubtedly useful information for the user, and so it may be worthwhile taking out the additional click and making it immediately accessible when a user lands on the page. Testing the addition/removal of this information to determine its effectiveness will demonstrate what works best
In summmary
- Hiding content within tabs, accordions, or other elements that rely on JavaScript to reveal it to users is likely to be treated differently by Google and assigned far less importance
- Website owners must take a considered approach and use this method only to hide content that is of secondary importance to the primary topic of the page, or that covers related topics
If you have any questions about potential hidden content within your site, contact our technical SEO team.
We can help with your SEO challenges
Further reading
Do you have a challenge we can help you with?
Let's have a chat about it! Call us on 01903 285900