Handling dynamic pages and URL rewrites with Google Website Optimizer
By Intern |2 Sept 2011
Google Website Optimizer is a fantastic tool for being able to rapidly and reliably test variations of either entire pages of content using its A/B testing offering, or for testing combinations of variations on a page by using its support for Multivariate (MVT) testing.
Both setups work perfectly well for static, flat HTML pages, but more often than not on modern websites, content is managed via template-driven dynamic pages - usually coupled with URL rewriting for SEO or readability benefits. If you want to test a template based page with server-side code (such as C#, PHP, JSP etc...) then you are already heading into more complicated territory, but when you factor in dynamic URLs and / or URL rewriting on top of that, you can find yourself in what initially seems a very daunting situation.
To illustrate the scenario, consider that you want to perform a simple A/B test on a product page. Google Website Optimizer will ask you for the URL of the original page (A), and your alternative version of the page (B). If you are using a template driven page, the chances are you can have dozens – if not thousands – of URLs all being served by a single file, e.g.:
http://www.example-store.com/product.aspx?id=SEO-Product
and
http://www.example-store.com/product.aspx?id=Google-Analytics-Product
Complications instantly arise from the fact the URL has querystring parameters involved. However, suppose you have the additional factor of using URL rewriting, so there is (potentially) no common identifier or pattern within the URL? E.g.:
http://www.example-store.com/SEO-Product.html
and
http://www.example-store.com/Google-Analytics-Product.html
If the basic dynamic URL issue wasn’t enough, you can now completely discard the possibly of doing an out-of-the-box A/B test with Google Website Optimizer. However, all is far from lost – and it is still entirely possible to conduct experiments without having to create static copies of your content and without sacrificing any of the reporting capability that GWO provides. The implementation takes a bit of work, but here’s how it’s done.
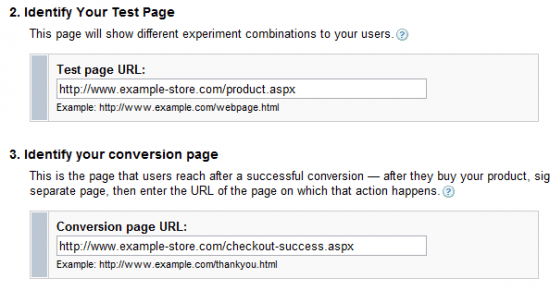
First things first, log into your Website Optimizer account and choose to create a new Multivariate experiment – even if it’s an A/B test you want to conduct. You’ll be prompted to enter URLs for your test page and your conversion page, but it doesn’t really matter what you enter into these fields as they are only used for GWOs “Preview” page functionality later. The real work is handled by the JavaScript that you will be provided later, so just enter two URLs, perhaps referencing the original filenames of the template pages, as is illustrated the image below:

When trying to continue to the next step, GWO will most likely tell you that it cannot retrieve the pages you provided. This is absolutely fine, check the box that states the URL is correct for each of the addresses and continue onward. On the next step, choose the option to install and validate the JavaScript tags yourself, and hit “Continue” again.
Next, you will be provided with the appropriate code snippets that are required for your experiment. Once you have applied the code to your pages you would ordinarily either validate the installation online, or upload the pages to verify them manually. This is a key step, as you also outline each of the variations you want to define for your experiment.
Install the Control and Tracking Script snippet into your page’s <head> section as normal, we don’t need to worry about that just yet. However, the next step is to add the Section tags for any content you wish to vary. Not so fast here! This is where we start our hack.
For each variable section you want to test, simply define an empty Section for it by using just its <script> tags, an HTML comment, and the closing </noscript> tag. You can place these immediately after the Control and Tracking script, but it doesn’t really matter where they go. So your code should look like this:
<script>utmx_section("Section1")</script>
<!-- Section1 -->
</noscript>
If you just want to run an A/B test – as we will illustrate in the rest of this post – this one tag is all you need, you can even keep the name of Section1 if you wish! For MVT experiments define additional empty sections in the same fashion. Once that’s done, load up an instance of the page (i.e. view a product if you’re using our above example) with all of the GWO code on and save a flat HTML copy of it. Do the same thing for the page with your conversion script on it, so that you have a copy of your experiment page, and your conversion page.
Note: Saving pages from your browser can sometimes remove the </noscript> tag, so edit the flat HTML file to add it back in if necessary.
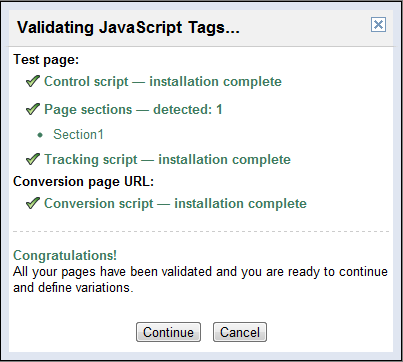
Upload these to Google Website Optimizer to validate your installation. Everything should come back as valid, and it should detect each of the empty Section placeholders we defined. As far as GWO is now concerned, we have two valid URLs, with validated source code, hurrah! Now that our code has been validated, hit “Continue” again.

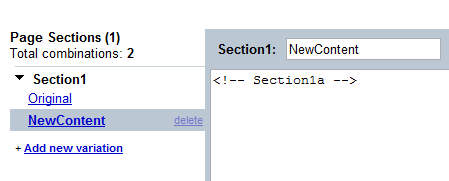
Now it’s time to define the variations for our content. For each section you have defined, create as many variations as desired and simply modify the HTML comment in each variation to something suitable, e.g. Section1a and Section1b if you want two variations plus the original for Section1. Since this text is in a comment, visitors to your site won’t see anything out of place for our variations.
Note: If it’s an A/B test you want to conduct, you simply need to define one variation besides the original.

With our variation(s) defined, we’re done with GWO for the moment. Hold fire on launching your experiment just yet, as the next step is to do our server-side integration.
The first step is going to involve how you are going to identify which version of a page you are viewing. If you are doing an A/B test, you might simply wish to identify your alternate version of the page with a querystring parameter (e.g. ?tpl=alt). For those of you who are comfortable with working with cookies, you can extract the variation data straight out of the _utmx cookie, or there is the inbuilt utmx() method for fetching data. However for this example, we’ll assume that you are doing an A/B test and will identify when users are viewing your alternate content via a URL parameter.
There is unfortunately a little bit of separation needed in your code, divvying up the variable sections into separate include files. For an A/B experiment this is as simple as having two includes, one containing the page content for version A, and another for version B (both with the relevant server side code included). For Multivariate experiments, you will need to have an include file for each version of the particular section that you are testing.
With your content split out into its respective include files, we will check for the presence of our URL parameter at runtime to see which file we need to display. The example below is in old-fashioned ASP, but the principle is easily adapted to other web languages:
<%if Request.Querystring("tpl") = “alt” then %>
<!--#include file="content_variation_a.asp"-->
<%else %>
<!--#include file="content_variation_b.asp"-->
<%end if %>
Finally, we need to insert an additional check between the Control and Tracking scripts that we added onto our test page template earlier. This will check to see which variation GWO has decided the user is to be presented, and – if they are to see the alternative version - we will redirect the user to the alternate version’s URL, with our querystring parameter attached:
<script type="text/javascript">
if (utmx("variation_number", "Section1") == 1) {
window.location = document.URL + "?tpl=alt";
}
</script>
Note: If you have multiple variations but only one section, you can add additional ‘else’ clauses to check for other variation numbers in a form of “A/B/C” testing. In the above case, if the variation_number parameter returned from utmx() is 1, then it is our single alternate version that has been allocated by GWO, and 0 would indicate the original version.
This script means that we have a querystring parameter that our server-side code can pick up on, and we have a JavaScript block to check which page a user is supposed to be seeing before any data is tracked to GWO (hence placing it between the Control and Tracking script blocks).
Note: For Multivariate experiments, it gets a little more complicated, as you have a higher number of variations to try and handle. The data should still be accessible comfortably enough through the utmx() method, but if anyone knows a tried and tested server-side way of keeping the redirection / reload process in check then please share your thoughts with us!
That’s essentially all there is to it. Your conversion page needs no modifications, and uploading your modified template for the test pages will result in your users being redirected or reloaded accordingly with their appropriate content. Dynamic URLs and Redirects should no longer pose any trouble for your Google Website Optimizer experiments!
Happy testing!