GA4 Annotations in 2025 — Everything You Need to Know

By Alex Pereira|20 May 2025
Annotations are back! It's been a few weeks since annotations magically reappeared, and if you worked with Universal Analytics, it's highly likely you are as happy about this as I am. If not, let me introduce you to the long-awaited and intensely missed feature: annotations.
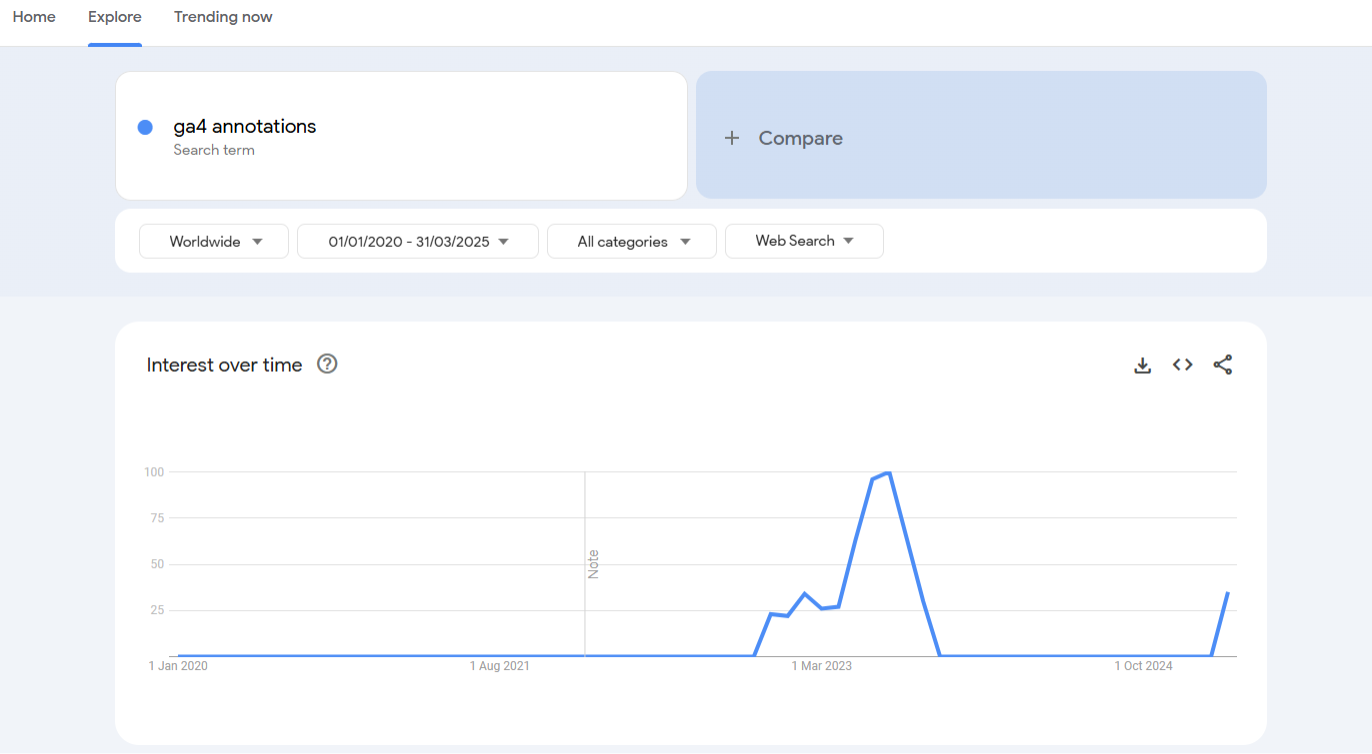
Looking at Google Trends, annotations were in high demand as people transitioned from UA to GA4. Surely, such a helpful function wouldn't be removed during the transition, right? Unfortunately, by October 2023, all hope was lost - annotations had disappeared (seemingly forever).
That was until March 2025, when they made their comeback in GA4!

What Are GA4 Annotations and Why Should You Use Them?
Simply put, GA4 annotations let you add notes directly within the interface so you and your team can easily track key events, changes, or insights. They’re a powerful way to bridge the gap between stakeholders and bring context to your data.
Bonus: You can now colour-code annotations to visually highlight what matters most.
Your Quick-Start Guide to Mastering GA4 Annotations
Explore the essentials, best practices, and advanced tips to make the most of GA4 annotations—all in one place. Use the shortcuts below to dive into what matters most to you:
“When annotations disappeared from GA4, I knew their absence would leave a gap for so many analysts. Now they’re back—and I’ve broken down how to use them better than ever. From colour-coding frameworks to API shortcuts, this guide is all about making annotations work harder for you.”

Alex Pereira, Senior Web Analyst
How to Add Annotations in GA4
Method One: The Reports Section
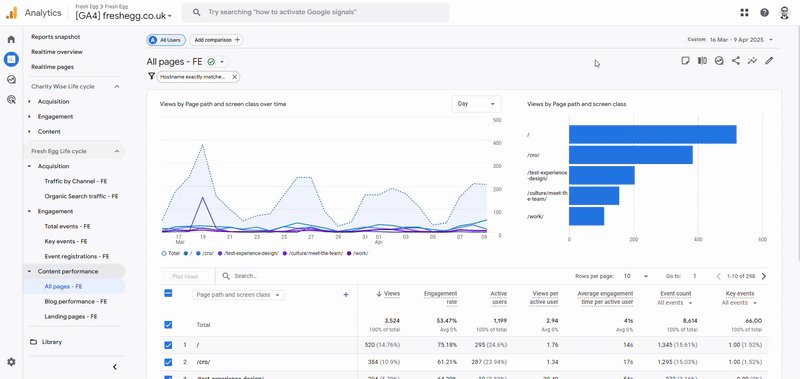
Navigate to the "Reports" section in Google Analytics.
Open the desired report and locate the line graph.
- Click on the sticky note icon in the top right corner or right-click on a specific data point.
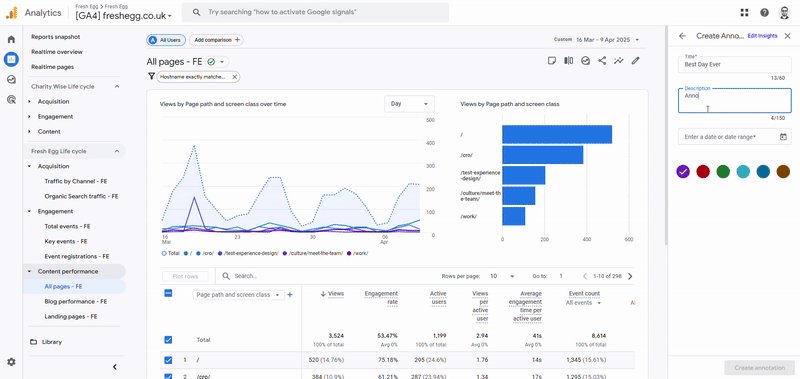
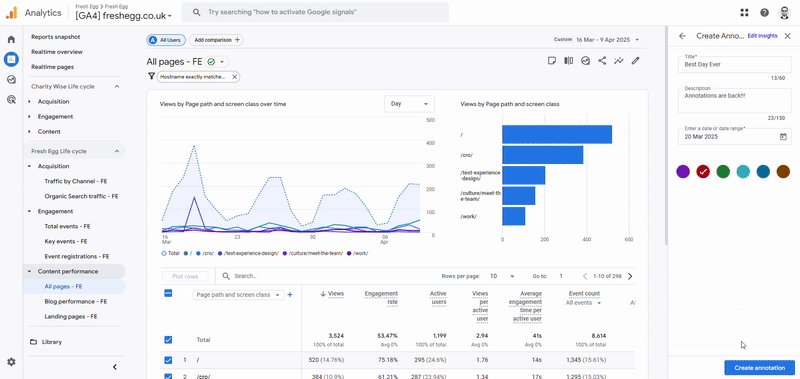
- In the "Annotations Viewer" panel, click "Create annotation."
- Enter the following details:
- Title: A brief description (up to 60 characters).
- Description: Additional details (up to 150 characters)
- Date or Date Range: Select a single date or a range.
- Colour: Choose a colour to categorise the annotation.
- Click "Create annotation" to save.

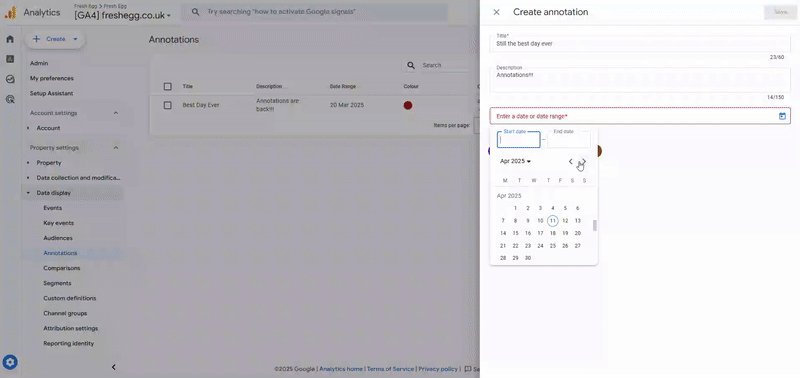
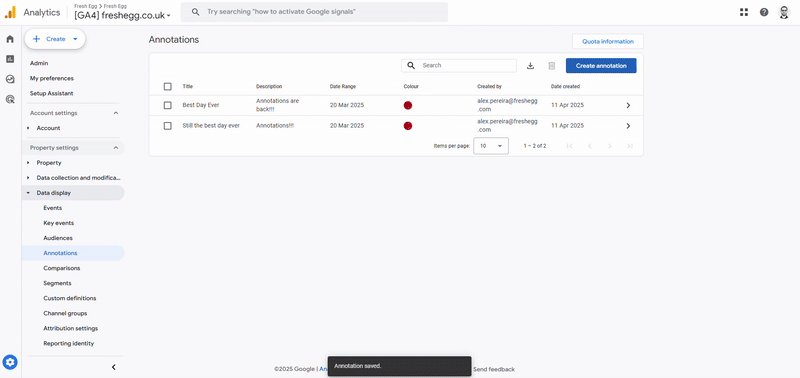
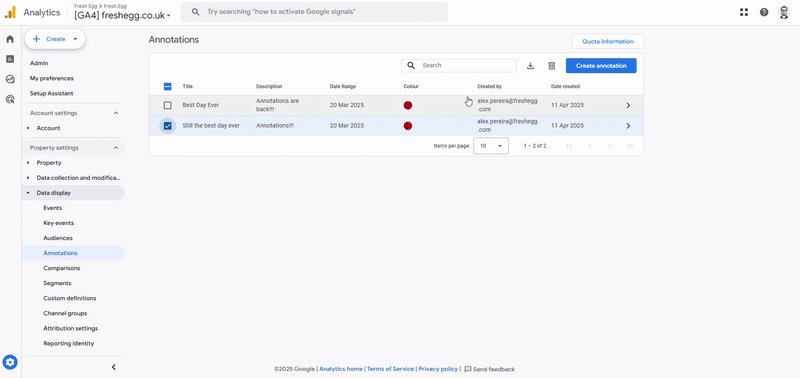
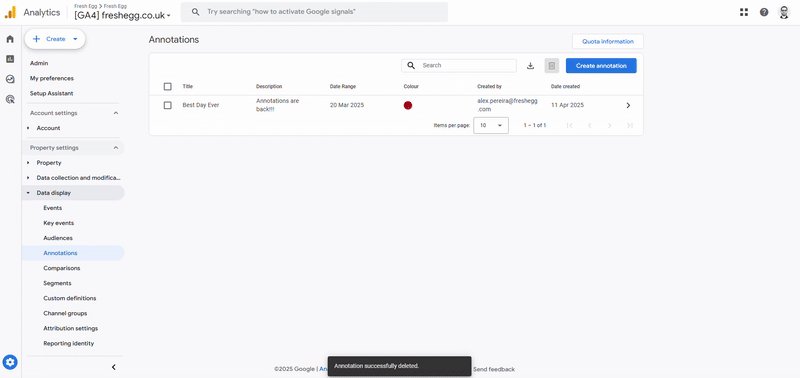
Method Two: The Admin Section
Navigate to "Admin" > "Data Display" > "Annotations"
From here, you can bulk delete annotations – this will probably be very useful a year from now when you come across a property that received too many annotations.
You can also create them as you would in method one by clicking the "Create annotation" button.
This is a nice place to get a quick overview of everything important in a property without increasing the date range in a specific report.

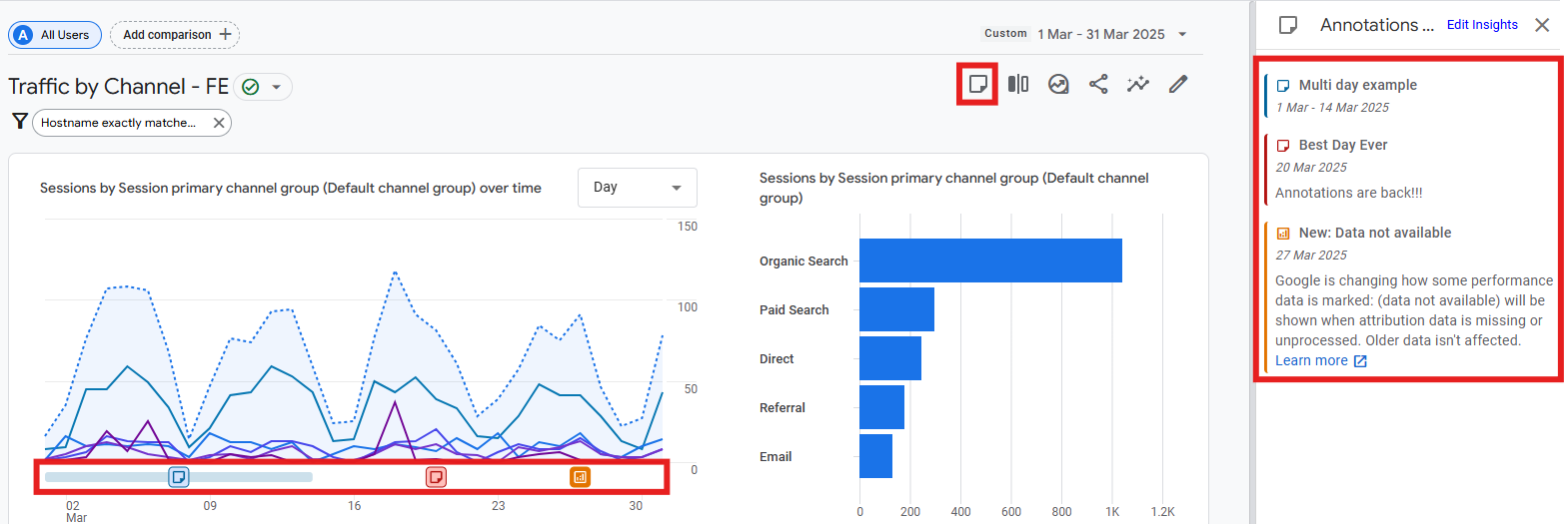
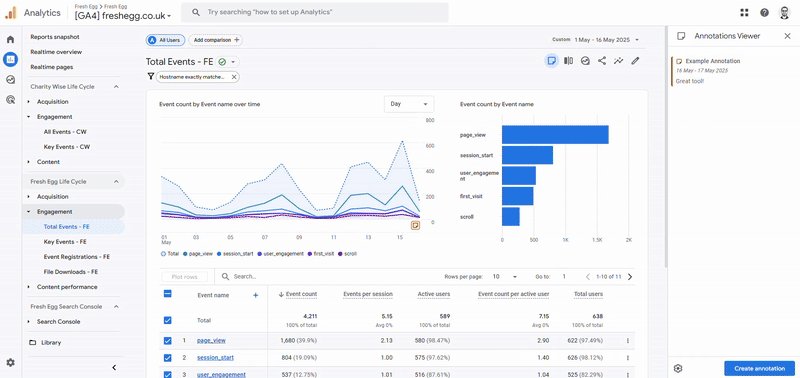
Viewing Annotations
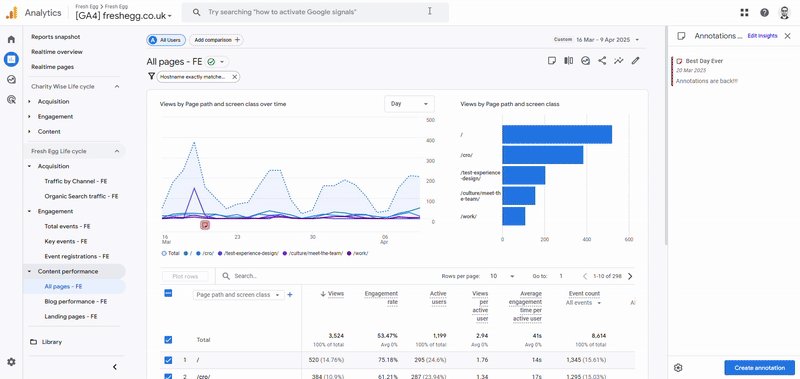
To see what the annotations say, hover over them or view them in the side panel on the right-hand side after clicking one.

If you are wondering what the orange annotation is (like I did), wonder no more; it's a Google Analytics-created annotation. Google describes them as:
“When a significant data-impacting event occurs, Google Analytics may create an annotation to notify users about the issue on the relevant date and data. These annotations look similar to user-created annotations, except that they can’t be edited or deleted. Hover your mouse cursor over the system annotation icon Annotations (system) icon to view details.”
Don’t Rush Straight Back In – Step Back and Maximise the Power of Annotations
With great power comes great responsibility. We now have the option to colour code annotations, which was not possible in UA.
So, whether you're in an agency working with multiple stakeholders or part of a business that relies on GA4 internally, now is the time to take charge and establish a framework that uses this.
There is also a character limit of 150 characters, so if you use ticketing systems (Trello, JIRA, etc.), including links to these as comments could make more sense, where you can provide a more detailed explanation.
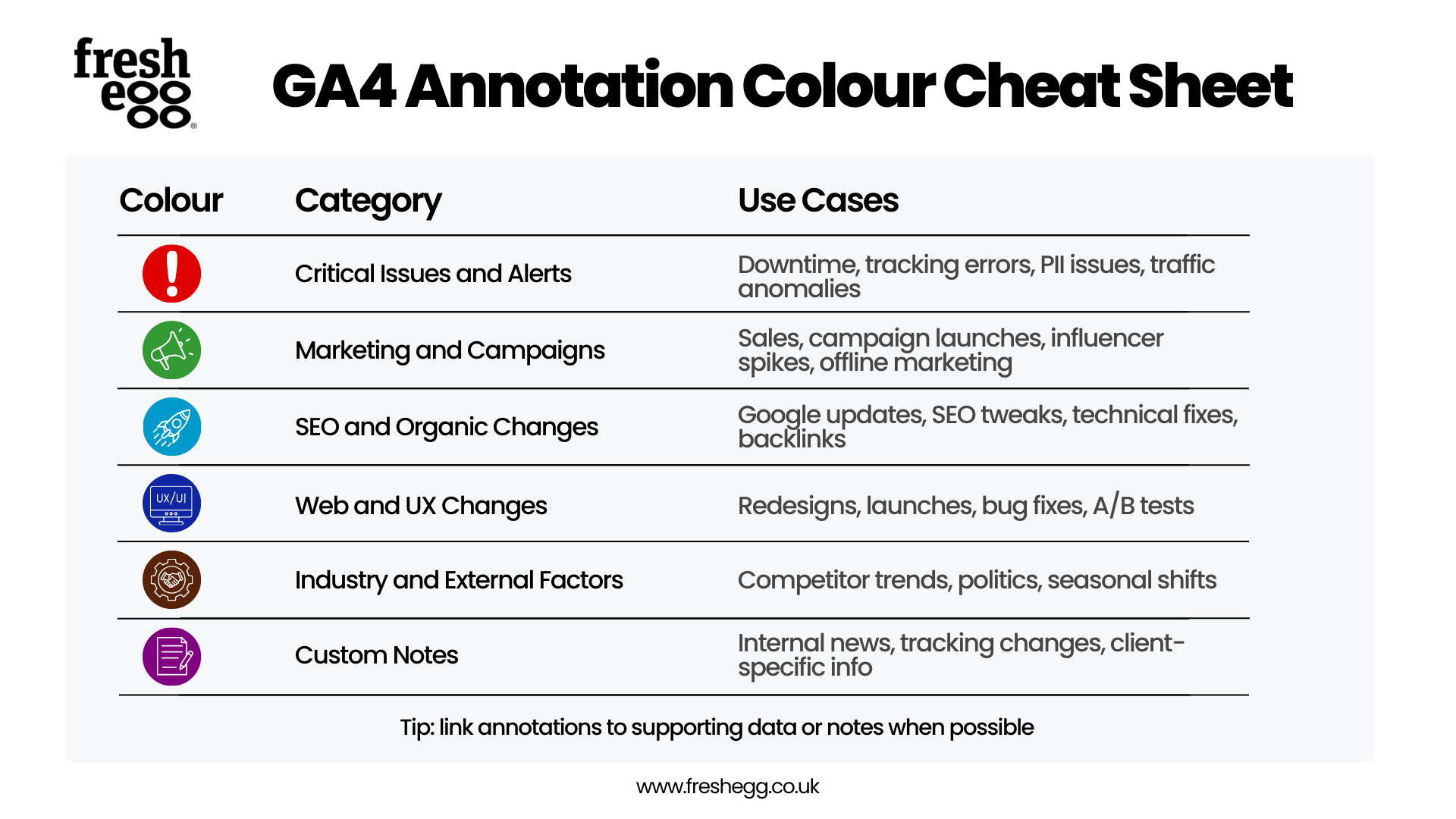
Use Our Colour Examples
If you don't feel like figuring it all out from scratch, please use the example below as a starting point.
The following method is how we have started using colours with annotations at Fresh Egg:
Red – Critical Issues and Alerts
- Website downtime/outages
- Tracking errors (e.g. broken event triggers, unexpected impacts)
- Security incidents (e.g. PII deletions)
- Significant traffic drops or unexplained anomalies
Green – Marketing and Campaigns
- Campaign launches
- Promotions and sales events (e.g. Black Friday, holiday discounts)
- Affiliate & influencer marketing spikes
- Offline marketing activities that may affect traffic (e.g. in-person events, TV ads)
Light Blue – SEO and Organic Changes
- Google algorithm updates (e.g. core updates, helpful content updates)
- On-page SEO optimisations (e.g. title/meta updates, content refresh)
- Technical SEO fixes (e.g. schema implementation, site speed improvements)
- Backlink campaigns or significant link removals
Dark Blue – Web Development and UX Changes
- Website redesigns and migrations
- New feature launches (e.g. checkout updates, new product pages)
- Bug fixes and performance improvements
- A/B tests and UX experiments
Brown – Industry and External Factors
- Competitor changes and trends (new products, big ad pushes)
- Economic/political shifts affecting business
- Seasonal trends (e.g. university admissions opened/closed)
Purple – Custom Notes
- Company news (e.g. leadership changes, strategy shifts)
- Client-specific tracking changes (e.g. GA4 property migrations, consent mode going live, switching to server-side tracking)
New colours may be added to annotations in time, in which case we will update our example, but this should help you establish a strong foundation and ensure a process is in place from the get-go.
Can You Bulk Upload Annotations via the API?
You might now be thinking about how time-consuming it could be to change single annotations across GA4 properties (e.g., changing the colour categories).
Can we do this more efficiently using the API via Google Sheets? The good news is that it's 100% possible! Follow the Google documentation here.
If you have the skills, you can build a tool yourself. However, if this seems too complex, don't worry; we are working on an easy-to-use tool to do this. Once we have tested it thoroughly, we'll update the blog and publish a how-to.
Update:
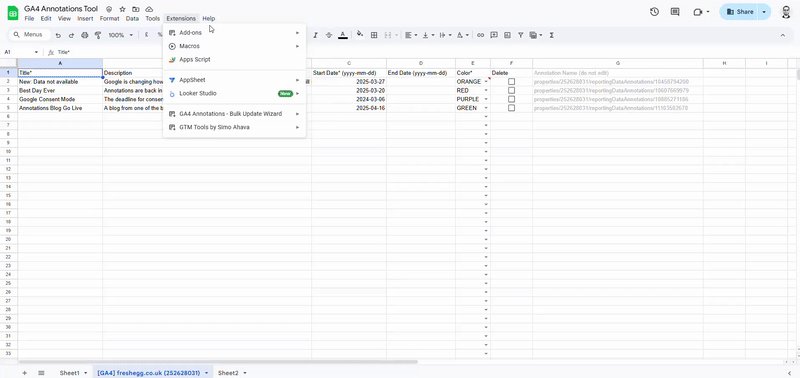
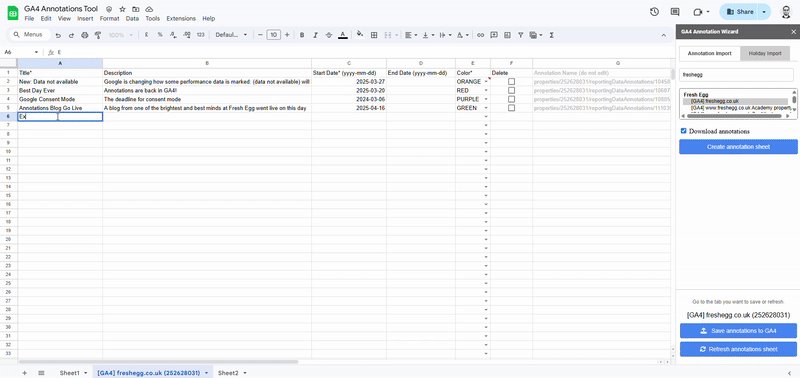
The analytics community strikes again—the talented Steve Lamar of ReallyGoodData created and published a Google Sheets add-on that allows you to perform a bulk upload. It’s called GA4 Bulk Annotation Wizard and is available to download from the Google Marketplace. I’ve included a short demo of how easy it is to use and the steps to set it up for the first time.

- Download the add-on from the Google Workspace Marketplace
- In Google Sheets: Extensions > GA4 Annotations Wizard > Open
- Select the property you want to add annotations to and click “create annotation sheet”
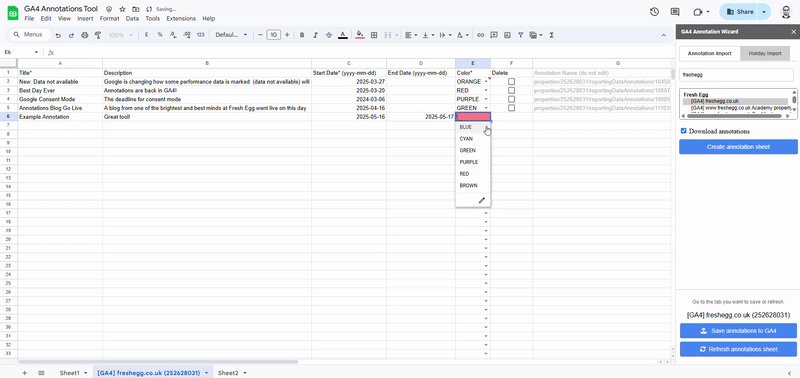
- Fill out the fields for title, description, start and end date, and select a colour.
- Click “Save annotations to GA4”
- Head over to GA4 to see your annotations.
It's as simple as that! The tool also has some additional functionality to upload public holidays, refresh annotations, and download existing annotations.
The Return of Annotations – And Why We're Excited
Hopefully, this blog has given you a solid understanding of how to use them to their full potential. We will keep the colour guide current should annotation capability expand.
Need help with your GA4 setup? Our team can help. Contact us and see how we can assist you in getting the most from your data collection and reporting.
Get Fresh Thinking and Stay Ahead of Digital Marketing Trends
Subscribe to our Fresh Thinking Newsletter and get...
✅ Exclusive invites to our helpful knowledge-share events✅ Curated news roundup of pertinent and topical industry news
✅ Early access to our industry resources and insights.
Register for Fresh Thinking and keep up to date with our helpful digital marketing news insights.