Google’s Accelerated Mobile Pages Project: What You Need To Know
By Intern |21 Mar 2016
The launch of the AMP project is big move for mobile search, with a reported four-fold improvement in page speed according to Google. Therefore, it is definitely something to pay attention to and has the potential to shape user expectations for mobile.
This series of blog posts is going to cover all things AMP. In this first post we are going cover the key information you need to know about the project:
- What is the AMP project?
- Who is involved?
- What do they look like?
- How do they work?
- What is the importance of the AMP project and what it means for analytics and advertising?
- Where this could go in the future?
Following posts in the next few weeks will explain how to actually build an AMP page and how AMP works with paid advertising and analytics.
What is the Accelerated Mobile Pages project?
The Accelerated Mobile Pages project, or AMP for short, is an open source program with backing from Google with the aim of making browsing the web on mobile as fast as possible. AMP is especially intended for use by publishers, working in a similar way to Facebook’s Instant Articles, but instead are accessible on the open web rather than being housed within the social network.
AMP aims to deliver content to users immediately. Within today’s mobile browsing habits mobile users already expect and want to view content instantly but more often than not, this is not the case. Other innovations such as Facebook’s Instant Articles have only added to these expectations and AMP aims to accommodate these.
AMP has seen impressive adoption from all involved parties in the past five months, and since 24 February 2016 AMP pages started to appear in live search results.
Who is involved in the project?
The project is the result of a collaborative work effort from publishers, developers, technology companies, ad networks and Google. All these companies share a common goal to improve the mobile web to the standards it should, and can be.
While AMP is now released to all, some notable publishers already using AMP include the BBC, ABC News, CNN, Buzzfeed and The Guardian. The project also has backing from the following tech companies for ad, analytics CMS and video support: AdSense, Ad tech, App Nexus, Adobe Analytics, Google Analytics, LinkedIn, Twitter, WordPress, Drupal, Vine, YouTube and Vimeo. You can view a full list here.
WordPress, among other CMS providers, already supports the implementation of AMP via a plugin.
What do they look like and where can I find them?
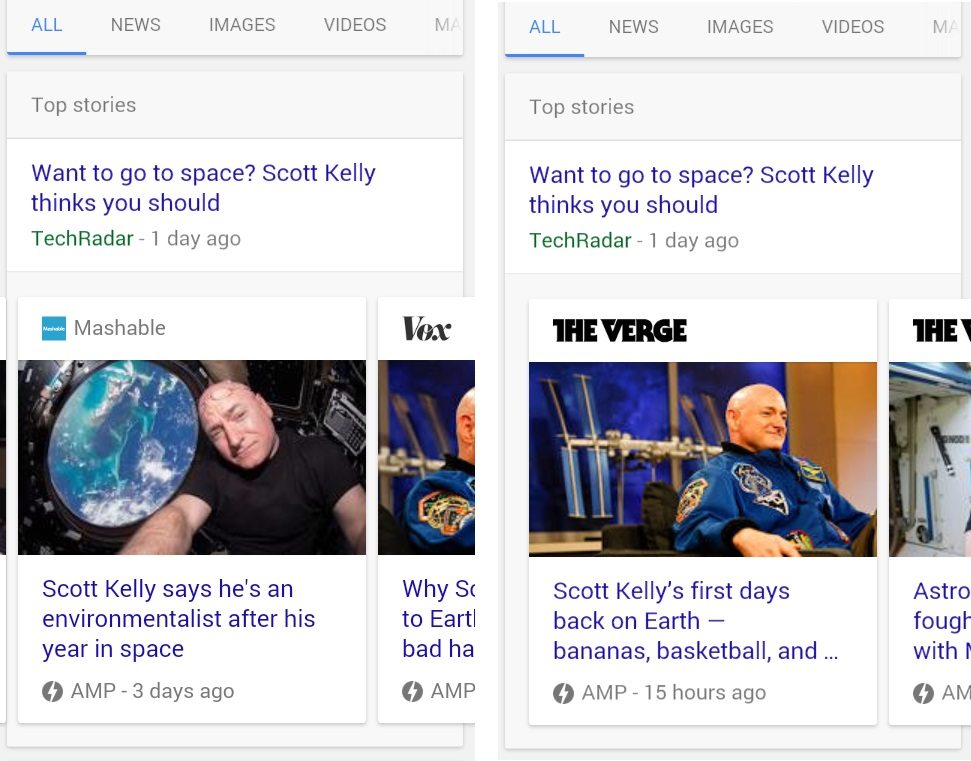
AMPs will currently only appear in the news carousel in mobile SERPS and are most likely to appear for searches around a current trending topic or news story. The example below shows AMPs when searching for record-breaking astronaut ‘Scott Kelly’ using a Chrome browser:

AMP articles in the search results.

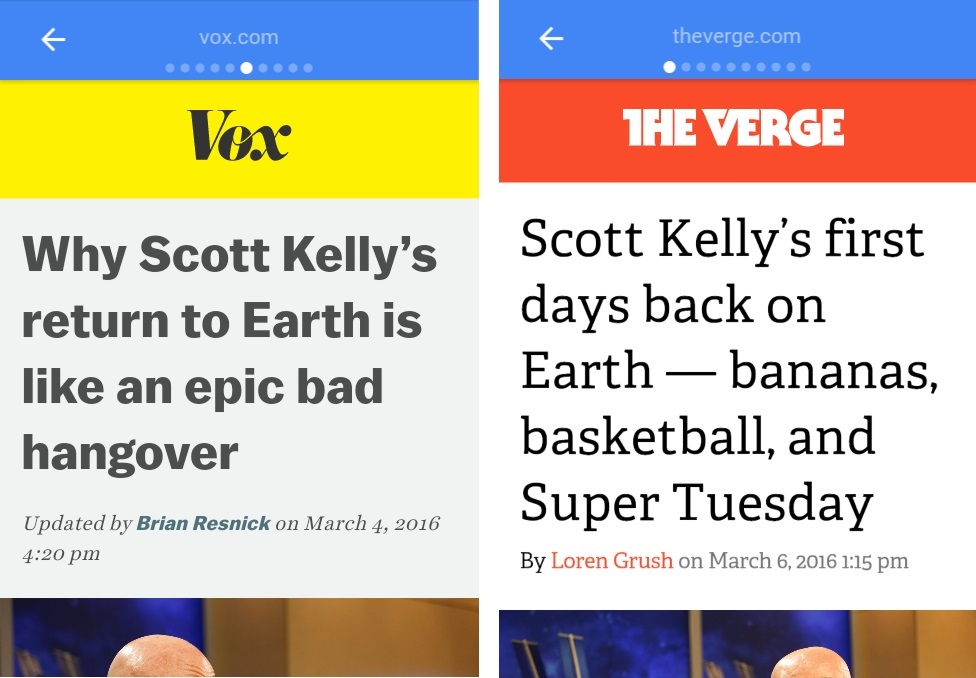
How AMP articles look when opened by the reader.
AMPs are flagged by the ‘AMP’ tag and grey lightning icon. Tapping on the article loads the content impressively fast, it is pretty much instant. Once the AMP article is open, the users can slide left or right to view other AMP articles, which load just as quickly.
As well as AMPs ability to load extremely quickly, they also sit within the ‘top stories’ box of Google search, above organic search results in a very prominent position in search. Plus, in the example given, all articles within the news carousel were AMP, meaning a listing here with no AMP tag is far less attractive to a user.
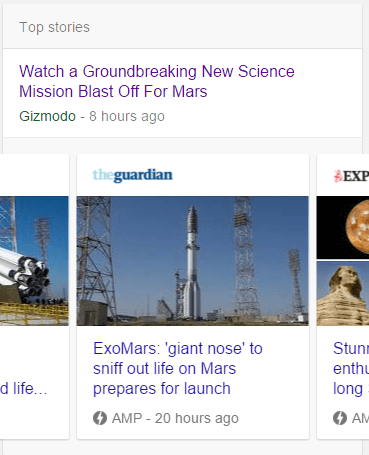
Non-AMP articles can still be found in the ‘top stories’ box, but are not given as much prominence in results and compared to an AMP article they look like a standard organic listing, as shown below:

The impact of this for those which are not AMP will likely be a decrease in click-through rate from organic mobile searches, as a user is far more likely to choose an instantly loading AMP page over a standard organic result.
How do they work?
AMPs are built using a new sub-set of HTML called ‘AMP HTML’. This markup is a stripped back version of normal HTML which has removed most of the elements, such as JavaScript and third-party scripts, that cause pages to load slowly. Use of AMP HTML elements is strict and monitored by the AMP specification.
AMPs are also open to be cached in the cloud, so anyone using the AMP format makes their content available to be cached by third-parties. Doing so allows publishers to keep control of their content, but it can be delivered on a third-party server, for example a more reliable Google server, which faster than a standard server and will likely be more secure.
Google will be providing a free cache of all content in AMP for anyone to use. It is also possible for other companies to build their own cache.
What about analytics and advertising?
There have already been a number of announcements about the AMP project, revealing supported features and the developments that are planned for the future.
The most notable developments we have had so far are the support for both analytics and ad networks. Analytics support has already been announced from a number of analytics package providers including, Google Analytics, Adobe, Quantcast and more. Due to the lack of third-party scripts and limited JavaScript, analytics set-up for AMP pages differs from that of a standard HTML page.
A number of ad networks have also offered support for AMP, including App Nexus, AdSense and DoubleClick among others. AMP impacts advertising as the majority of ads on normal articles work off third-party scripts, which are banned in AMP. There is already an AMP error report in Google search console, helping webmasters quickly identify issues and make amends. We will be providing you with a guide to both AMP analytics and AMP’s impact on advertising in the coming weeks.
Why are AMPs so important?
The mobile web is currently sub-optimal for a mobile user. Browsing on mobile is still a frustrating and slow experience; mobile users are often faced with pop-ups, ads blocking the page and poor interactive functionality. When browsing on mobile users want information delivered to them instantly and will not wait around for it to load.
The AMP project exists to solve these issues and offer a truly optimal mobile experience to users, as described by the projects mission statement:
“For many, reading on the mobile web is a slow, clunky and frustrating experience - but it doesn’t have to be that way. The Accelerated Mobile Pages (AMP) Project is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.” - https://www.ampproject.org/
It is important to highlight that AMP is not currently a ranking factor in SERPs, however, due to page speed and user experience being of core importance to Google; it is entirely possible this may change in future.
The launch of AMP will affect all the components of a digital marketing teams and publishers. The biggest impact is going to be on analytics and advertising capabilities for AMP pages as a result of the limitations to HTML elements, JavaScript and third party scripts.
The project has had huge backing from Google, major publishers and tech companies. With so many authoritative parties involved in the project and such a high uptake in a short period of time, the AMP project is only going to grow and develop at a rapid pace.
It remains to be seen what is to come from the AMP project in the future, but the success of the project so far coupled with the support from major tech companies and publishers could signal that it will eventually expand outside of news only content. It is entirely possible that we could see parts of AMP fit in with non-publisher websites impacting other sectors of the web.
For more information on AMP contact us.