How to add Schema to your website using google tag manager

By Julian Erbsloeh|14 Jun 2018
With so many websites fighting for visibility in the top search results, you’ll be wanting to maximise any opportunities to make your results stand-out from the others. This is where structured data comes in, not only does it allow search engines to capture explicit information about a page, it can create richer listings and increased visibility.
In this blog I’ll get you up to speed on what structured data is, why it’s critically important, and how to get it up and running with Google Tag Manager (GTM).
We’ll look at how it can help to make your site stand out in the search results with images, user ratings, carousels and more.
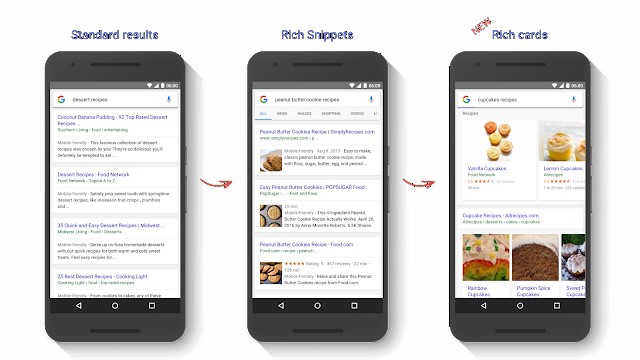
 Product ratings snippet created by structured data on desktop
Product ratings snippet created by structured data on desktop

Recipe images snippet created by structured data on mobile
What actually is structured data?
Structured data is a way to provide additional context and detail to your pages thus helping search engines better understand your content.
It is essentially a labelling system for ensuring that search engines correctly interpret elements of a page that it could otherwise misinterpret.
A good example of this is opening times. Users can easily interpret the opening times on a website, even if they are all written in different formats, however, a search engine cannot. This is because search engines need the data written in consistent machine readable formats. And this is what structured data does; it allows webmaster the ability to write in a way that search engines can understand.
By being able to understand this data, search engines can then start showing richer results (commonly known as rich snippets), in their search results such as recipes, phone numbers, videos, prices, reviews etc. And it’s a win-win for everyone – your business is made more visible and users get more of the information they want quickly.
What are the benefits on your search results?
The small amount of extra work marking up your data is rewarded by Google with visual enhancements and content-specific features to your search results – leading to improved visibility and happier users.
Let’s look at an example of what structured data looks like (it’s a bit techy but bear with me …)
So, you could use structured data to describe a recipe, its photo, and its current user rating. Now that Google knows your page contains a recipe, when it’s returned as a search result it can be displayed graphically as a rich snippet, along with the user rating:
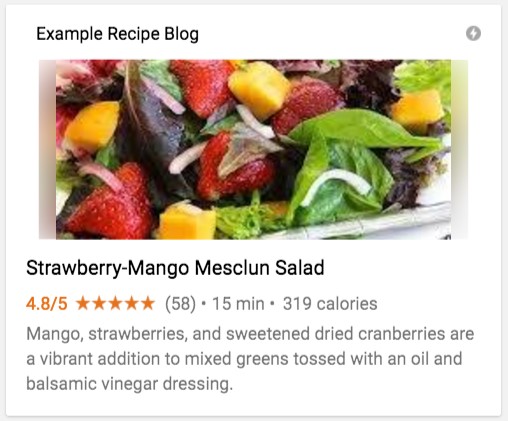
 Example recipe snippet in Google’s search results
Example recipe snippet in Google’s search results
In turn, this creates a richer result for your brand in the search results - resulting not only in improved visibility for your results but also more brand exposure and happier users.
I’m sold. How do I get started?
The good news is, adding structured data to your site doesn’t have to be difficult. Using GTM can be an efficient way to implement structured data, increase implementation speed, and avoid unnecessary work for your developers.
The following section of this article gives step-by-step instructions for adding structured data to a page template with JSON-LD through GTM. This means you can deploy the same structured data across all pages that have the same template and ensure that the structured data is updated dynamically. Saving your development team precious time by not needing them to manually add the structured data to each page – something we’re sure they’ll be very happy with!
How to add structured data using GTM – 6 simple steps
1. Define the type of structured data for your pages
Most structured data uses schema.org vocabulary. In our example, we used a recipe, but you can use schema for a whole host of content types. However, we recommend you rely on Google’s developer documentation for schema supported by the search engine.
2. Identify dynamic variables
Once you’ve defined the required structured data to implement on your page template, the next step is to identify which variables to populate dynamically.
In our example, there are a few variables that need to be dynamically populated on each page, such as the recipe name, author, image and description.
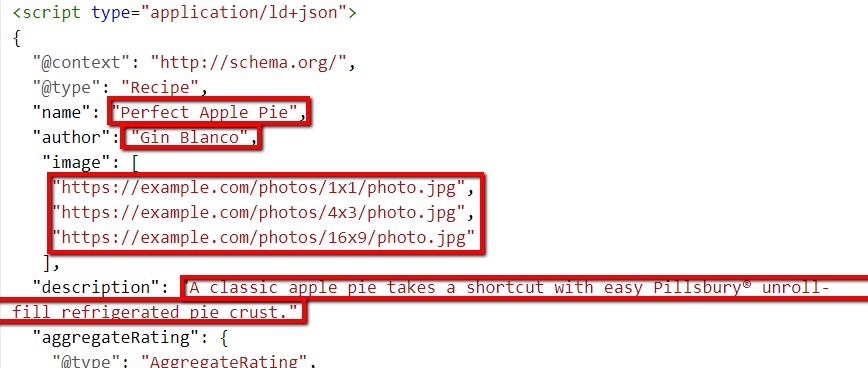
 Example recipe JSON-LD
Example recipe JSON-LD
3. Create dynamic variables using Custom JavaScript Variables
Once you have a list of your dynamic variables, you can start creating Custom JavaScript variables in GTM that will return dynamic values depending on the page you are on.
To do this, you can scrape the value directly from the page. In this example we created a variable called ‘Recipe name’ and scraped the title from an HTML element matching the CSS selector #recipe-title:
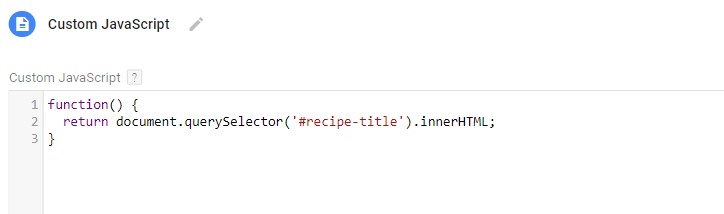
 JavaScript function for scraping recipe name
JavaScript function for scraping recipe name
4. Add dynamic variables to your structured data markup
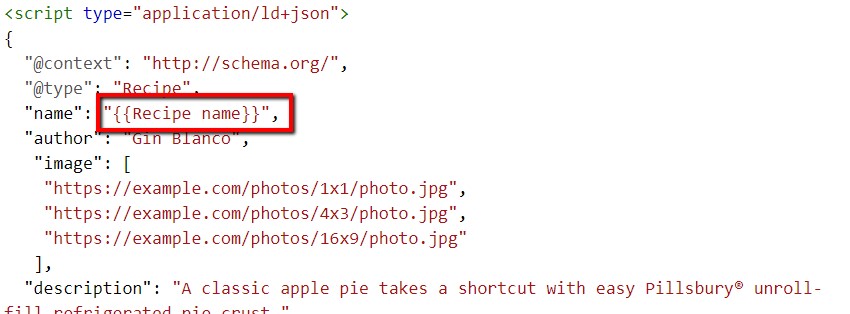
To add the dynamic values to your structured data, replace the name with your Custom JavaScript variable wrapped in curly braces.
In this example the variable in GTM is called ‘Recipe name’, so we just need to replace the value with {{Recipe name}}.
 Attaching variable {{Recipe name}} to key ‘name’
Attaching variable {{Recipe name}} to key ‘name’
5. Create a tag and trigger for your structured data
Now you just need to paste your structured data in to a <strong>Custom HTML</strong> tag in GTM and create a trigger to ensure the code is only injected to the correct page type.
In this case we only want the recipe schema to be added to recipe pages.
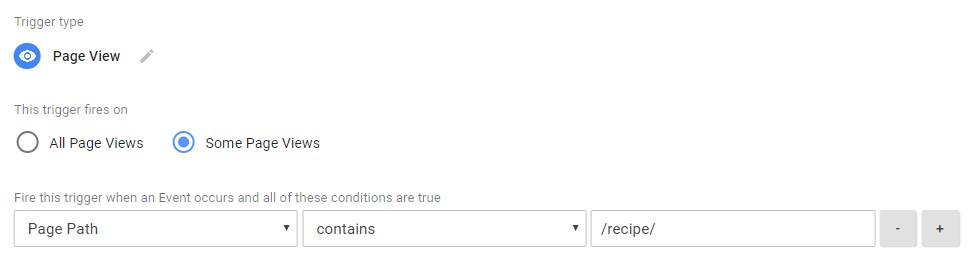
Here’s an example of a trigger that only fires on pages where the page path contains ‘/recipe/’
 Google Tag Manager setting for only firing container on /recipe/ pages
Google Tag Manager setting for only firing container on /recipe/ pages
6. Test your data
The final step is to test your schema, and you can do that using Google’s Structured Data Testing Tool . Just paste your code into the tool, click the validate button and voila!
Do you need help with increasing your visibility on search or implementing structured data? Talk to one of our experts at Fresh Egg and find out more about our SEO services here.