The Benefits of HTML5 for SEO and UX
By Intern |24 May 2015
Apple does not support Flash because it is so buggy … the world is moving to HTML5
– Steve Jobs
If you live and breathe digital, you’ll no doubt remember this notorious Steve Jobs quote from an Apple town meeting he held in 2010 (just after the iPad’s launch), which shook the industry. Apple/Adobe/Google controversy aside, let’s focus on what HTML5 is and why Jobs was for it.
What is HTML5?
HTML5 is the latest major revision of Hyper Text Markup Language: the coding language of the internet used to describe the contents and appearance of web pages. It was developed in a bid to tackle compatibility issues affecting HTML4 (the current standard) and previous versions.
Apple, Google, Microsoft and many other influential corporations have already adopted the new standard, since it brings a number of new features highly relevant to both SEO and user experience (UX), with no real discernible disadvantages.
Here’s what Fresh Egg’s Senior Web Designer Ashley Hitchcock thinks about HTML5:
“ The public working draft of HTML4 was released in 1997, giving us embeddable objects and scripts, and support for style sheets in documents. This was a massive leap forward in making a more visual web but still fairly static. Fast forward a few years, the web has rapidly moved on from this to a highly visual, and interactive, fully distributed platform running on all kinds of devices, made possible by the HTML5 specification."
If you’re still not convinced HTML is the future, take note of these top-notch benefits of rolling out HTML5 to your site or client sites.
1. Multimedia support = goodbye plugins!
HTML5 makes it possible to embed video, audio, typography, high quality drawings, animation and interactive applications directly into the webpage thanks to the canvas element: <canvas>.
Previously, there was no direct support for multimedia within HTML. This meant developers had to rely on third party tools and plugins (such as Flash) to run interactive web applications, video and audio.
What’s more, search engines are now able to access and index multimedia content, which is a huge advantage for SEO.

2. Stand out with Rich Snippets
Greater Rich Snippet support in HTML5 makes it feasible to create and display enhanced search engine results with additional data to promote content. Google says:
"The HTML5 specification includes a description of microdata, a new markup standard for specifying structured information within web pages."
For example, the Rich Snippet below shows the search result for a Mexican hotel, including review stars, an aggregate rating value, review count and average nightly price range. This information is very useful for users searching for hotels in Playa del Carmen and may influence their booking decision.

Google currently supports Rich Snippets for other data types including products, recipes, reviews, events and software application information.
3. Cleaner code and enriched semantics
Code bloat is a thing of the past now that HTML5 provides a simple, neat and easier-to-read code base that is simultaneously optimised for search engines.
The ‘doctype’ (<!DOCTYPE html>) is straightforward and most <div> items are replaced by semantic HTML5 elements such as <header>, <footer>, <nav>, and <section>. These new semantic elements allow content to be organised in a more relevant and meaningful way, enabling search engines to contextualise said content. This offers a wealth of advantages:
- Improved code-to-text ratio gives more weighting to on-page content
- Pages will load much faster for the user due to code simplicity
- Less code for Google to parse promotes indexation efficiencies, i.e. HTML5 is optimised for search engine readability
- Enhances website discoverability
- Search engines can understand the true meaning of content more easily and index and rank accordingly
- Search engines can better use the meaning of content within knowledge applications and information graphs, such as Google Knowledge Graph, improving a website’s discoverability
4. Geolocation targeting
Geolocation is an especially important metric considered within Google’s mobile search engine ranking algorithm. Often it is more important than devices or keywords, as location can be used to test geotargeted segments (PPC platforms), track conversions and customise content accordingly.
HTML5 supports geolocation micro data when location-based content is marked-up semantically (for example, events and reviews). This allows search engines to specifically target content and scenarios to a user’s exact location.

Search engines and websites can customise a user’s experience based on his or her location. To name just a few examples:
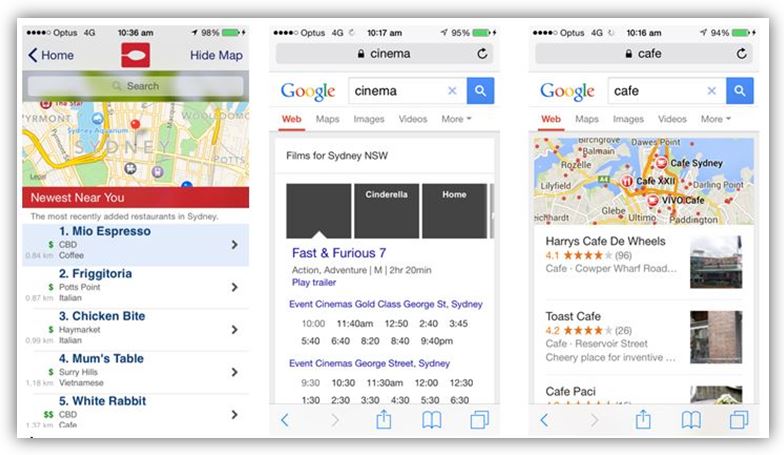
- Cinema websites can promote films and session times playing nearby
- Sports and ticket sites can list upcoming game dates
- Online retail stores can automatically estimate precise postage costs
- Content-driven sites can accurately determine a user’s language/dialect based on search queries
- Online retail and travel sites can accurately determine a user’s local currency
- News outlets and blogs can publish localised headlines and weather on homepages
- Restaurant and hospitality sites can suggest new, affordable or premium locations nearby
5. Stylish and seamless contact forms
Web forms typically rely heavily on JavaScript or third party plugins (like Flash), which make it difficult for search engine spiders to understand and index content. For users, it often results in plugin failure.
HTML5 introduces big improvements in form creation. Additional form input types, along with new attribute support and easy data validation, means that webmasters need not rely on outdated technologies. A visually appealing and better form experience can also help users complete it quicker with less effort and fewer errors. This alone can increase conversion rates for both mobile and desktop users.
6. Cross browser consistency
Aesthetically poor sites plagued with usability issues are proof that not all browsers support all web pages and applications, but HTML5 bridges that gap. The doctype ensures all major browsers (Chrome, Safari, Firefox, Opera and IE9+), really old ones (IE6), and those found on mobile devices can recognise HTML5 and its new tags at the very least. HTML5’s fundamental role is to help provide your audience with a consistent user experience across multiple devices.
7. Mobile optimisation
With mobile users on the rise, there’s more browsing, researching and buying occurring on phones and tablets – and developers must grow with this need and offer a mobile-friendly site. The good news is HTML5 makes it easy to build a responsive site across all types of device and ensures all users can efficiently browse websites. This is because mobile browsers have fully adopted HTML5.
Google itself is also making a shift towards a HTML5-based web, as it started ‘shaming’ sites that utilised Flash elements (within mobile SERPs) back in July 2014. It deterred users with the following message: ‘Uses Flash. May not work on your device.’

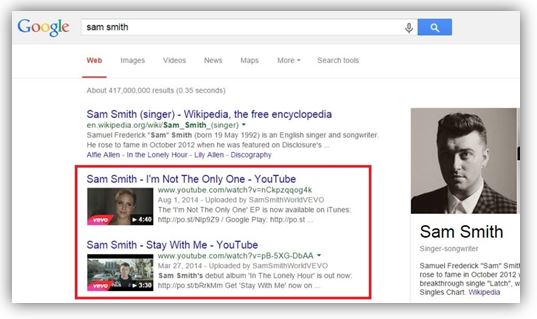
Another example showing that Google is giving preference to HTML5 over third party tools, such as Flash, is the default switch to HTML5 for the YouTube player on 27 January 2015. So really, HTML5 is paving the way of the future.
8. Access for all
Improved website accessibility is another major benefit of using HTML5. Although there are no direct SEO benefits for improved accessibility, it’s worthwhile to provide equal access to your website and ensure people with disabilities can understand and interact with it.
Prior to HTML5, a screen reader would not have been able to determine the specific contents or semantic meaning of a <div> section. HTML5 elements, such as <header>, <footer>, <nav>, <section>, and <aside>, make it possible for screen readers to easily access content.
What are your thoughts on HTML5? Share them by commenting below.
If you ’ d like to chat to one of our SEO or web design experts about HTML5 and your website, please get in touch with us today.
References
The detail compiled within this article was sourced from:
- http://searchengineland.com/seo-best-practices-for-html5-truths-half-truths-outright-lies-99406
- http://tympanus.net/codrops/2011/11/24/top-10-reasons-to-use-html5-right-now/
- http://www.w3.org/WAI/intro/aria
- http://html5doctor.com/using-aria-in-html/
- http://www.databasepublish.com/html5-features-and-benefits
- https://www.jemsu.com/html5-and-its-seo-benefits/
- http://visualstudiomagazine.com/articles/2012/01/01/web-forms-with-html5.aspx
- https://msdn.microsoft.com/en-us/magazine/hh547102.aspx