5 Reasons Why You Need a Responsive Website

By Ashley Hitchcock|3 Feb 2014
2013 was hailed the year of ‘responsive web design’, but what is it all about and why is so it important?
More people in the UK did their Christmas shopping online in 2013, with internet sales of non-food products in the UK growing 19.2% in December compared to 2012. This is largely down to the increase in popularity of smartphones and tablets, with 7 in 10 people in the UK population now owning a smartphone.
A responsive website in its simplest terms is a site that will automatically reformat itself to the device it is being viewed on. These devices include mobiles, tablets, games consoles, TVs and desktop computers. This adaptability is so important because you can never be 100% sure which devices or screen sizes users will use to browse your website.

Here, I explain five of the reasons why responsive web design is so vitally important to the success of any website – whatever the nature of its business.
1. Mobile usage is on the rise
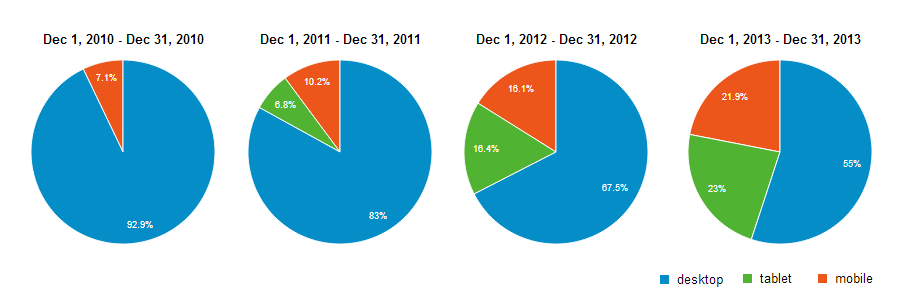
Below is a snapshot from a typical Fresh Egg client. The diagram shows that in 2010, 92.9% of users accessed the website via a desktop computer. By 2013, this percentage had decreased to just 55%. This trend is set to continue with the rise in popularity of tablet devices and the increasing affordability of smartphones. Creating a website that does not cater for mobile and tablet users ultimately amounts to creating a website that ignores a significant proportion of people that could be spending money with that site.

2. Increased conversion though improved user experience
To start with, 67% of mobile users are more likely to buy from a mobile friendly site.
In the same study, it was discovered that 96% of consumers have encountered sites that were not designed with mobile users in mind.
It’s hardly surprising that the study also found that when users interact with these un-optimised sites, it can be bad for business. 48% of people reported feeling frustrated and annoyed when they get to a site that’s not mobile-friendly. So, if your site offers an excellent mobile experience, users will be more likely to convert into customers.
3. Improved SEO and SEM
Google prefers responsive sites for a number of reasons, and with a 68.10% market share (December 2013), we should listen to the search engine giant. For example, Google has shown to be giving preference to responsive sites for local-based searches.
Firstly, if your site is responsive, it will use a single URL structure. This means less work for the Googlebot to crawl and index your site. Comparing this with separate mobile and desktop sites, Google would have to index each page twice, and decide which version to serve to the user in its SERPs.
Secondly, using this single URL structure helps users share and link to your content across the multi-device world we now live in. For example, say someone accessing a traditional mobile site on his or her phone shares the link on Twitter and Facebook. If his or her friends then open the link on a desktop computer, they will end up viewing the simplified, mobile-optimised version of the site, resulting in a poor user experience. By creating a responsive website with a single URL structure, there is only one set of URLs that can be shared – no matter what device the site is accessed on – and this situation is completely avoided.
Thirdly, there is no need for redirection to and from different versions of the site. This improves response time for the user, and also avoids the errors which redirects are prone to causing.
4. Responsive websites are easier to manage
In the past, if you wanted to cater for mobile and tablet users, you would need two or more websites, and each would need to be updated and maintained. With a responsive website, you only have one codebase, meaning that making any changes to the site across multiple devices – reacting, scaling and publishing new content to keep ahead of the competition – is quick and easy.
Having one responsive website also makes reporting a lot easier, with a single set of analytics data to dive into.
5. Responsive websites are future friendly
A responsive design will allow your site to not only be displayed on the wide range of current devices, but also help future-proof it for devices not yet released. This in turn gives you a greater return on your investment. By ‘devices’, we don’t just mean mobiles – using technology such as smart TVs and games consoles to access the internet is becoming increasingly popular.

Keen to find out more about responsive web design and how it can help your business? Check out the links below: