What can progressive web apps (PWAs) do for your business?

By Duncan Heath|16 Jan 2020
In this blog post, we will look at the strengths, weaknesses, opportunities and threats of PWAs, to help you determine if developing one is the right option for your business.
A progressive web app (PWA) is an app created with web technologies which can work offline and can be installed in the operating system, where it will look and act like any other native app.
PWAs are responsive, discoverable through search and linkable. They can access the re-engagement features of the OS, like push notifications, and they can provide analytics data that doesn't rely on cookies.
You can learn more about how progressive web apps work here.

Strengths
- They are device and operating system agnostic
PWAs should work on any device with an enabled browser, which includes tablets, wearables and even smart TVs. All major browsers support PWAs, including Safari, Chrome, Edge and Firefox. This means, with a PWA, you won’t need to develop and maintain three or more separate native apps for each of the major platforms.
- There’s no need to run native updates
Because PWAs are web-based, there is no need to update them like you would with native apps – they update automatically when you open them.
In addition, Android allows for PWAs to sync in the background so that content is always up to date, though background sync is not currently available on iOS.
- They can run offline
Thanks to the caching abilities of PWA, certain web content and functionality can be made available offline.
For example, if a user fills out half an application form online before losing their internet connection, as long as the PWA is set to cache the entire form, they will be able to complete the form offline and it will submit automatically once connection is regained.
Different browsers have data storage limits, but these are likely to increase over time.

- They can send push notifications
PWAs allow you to send push notifications to users’ devices without requiring a native app. When you consider that 52% of users enable push notifications on their mobile devices, this is a big bonus.
The only snag is that web push notifications currently only work on Android, and not on iOS.
- They are indexable in search engines
The actual content within PWAs is crawlable and indexable in search engines in the same way that standard webpages are. This means your PWA content can appear in Google results in a way that native apps cannot achieve. In fact, Windows (Bing) is also indexing PWAs directly into its app store when its crawler finds them.
Be mindful that there are some best practice guidelines when it comes to PWA structuring for search indexing.
- There’s no app store requirement
As PWAs can be delivered directly through a website, there is no requirement for them to be submitted and then installed via an app store, although PWAs can be optionally added to Apple, Google and Microsoft app stores if you wish.
This means there are no rules or restrictions (outside of the legal ones) about the content you serve, or how and when you can update content.
- They are secure
All content in a PWA is served via HTTPS, making it secure for users and significantly minimising the risk of privacy leakage.
- They can be shared via URL
Depending on the browser, users can be prompted to install a PWA when they visit a website. This means that simply providing users with a link to the site is all it takes to get the app in front of them.
You might also choose to create a page on your site, describing what the PWA is, how it works and what benefits a user might get from using it.
PWA content can easily be shared via URLs between users. So, for example, someone could share PWA content with their friends and family via WhatsApp, email or text.
Weaknesses
- They have limited storage on some operating systems or browsers
Storage is limited for all systems and browsers to some degree, and while these limits are likely to increase over time, only a finite amount of content can be stored in the app and available to users offline:
- Chrome: <6% of free space
- Firefox: <10% of free space
- Safari: <50MB
- IE10: <250MB
It’s worth noting however that some browsers prompt users when they’ve reached storage limits to optionally extend the default limit.
- They can’t use all of a device’s 'pure native' features
Web apps won’t be able to access all hardware and software within devices, as they are limited by the integrations offered by the web browsers. For example, iPhone X Face ID and iOS Bluetooth are not available to PWAs.
There are new web APIs being released all the time, making more platform integrations possible - they just require the browsers to support them.
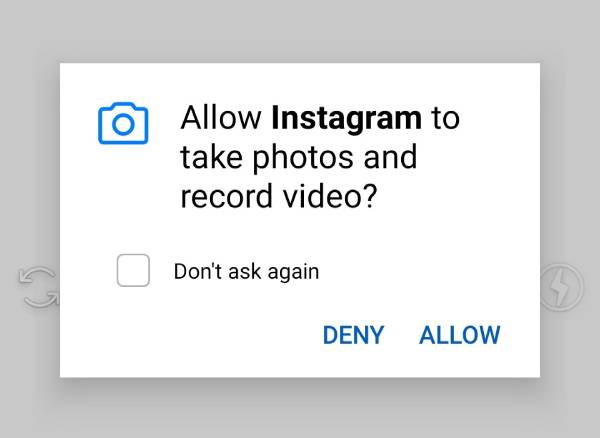
But some integrations with native device features, such as the camera, can be a bit clunky and require some bespoke code and hoop-jumping.

- They cant be installed on iOS devices with non-Safari browsers
It’s not currently possible to install PWAs on iOS devices with any browser other than Safari.
But once installed, the PWA will work as it will simply open in the default Safari browser engine. It’s not clear if this will change in future.
- iOS favours native apps
Apple is working to improve support of PWAs, but is lagging behind Google and Microsoft and still seem to favour native apps.
For example, to play audio in the background when your screen is off, you need to write a native wrapper (for example with Cordova) to interact with the OS - thus mimicking a native app.
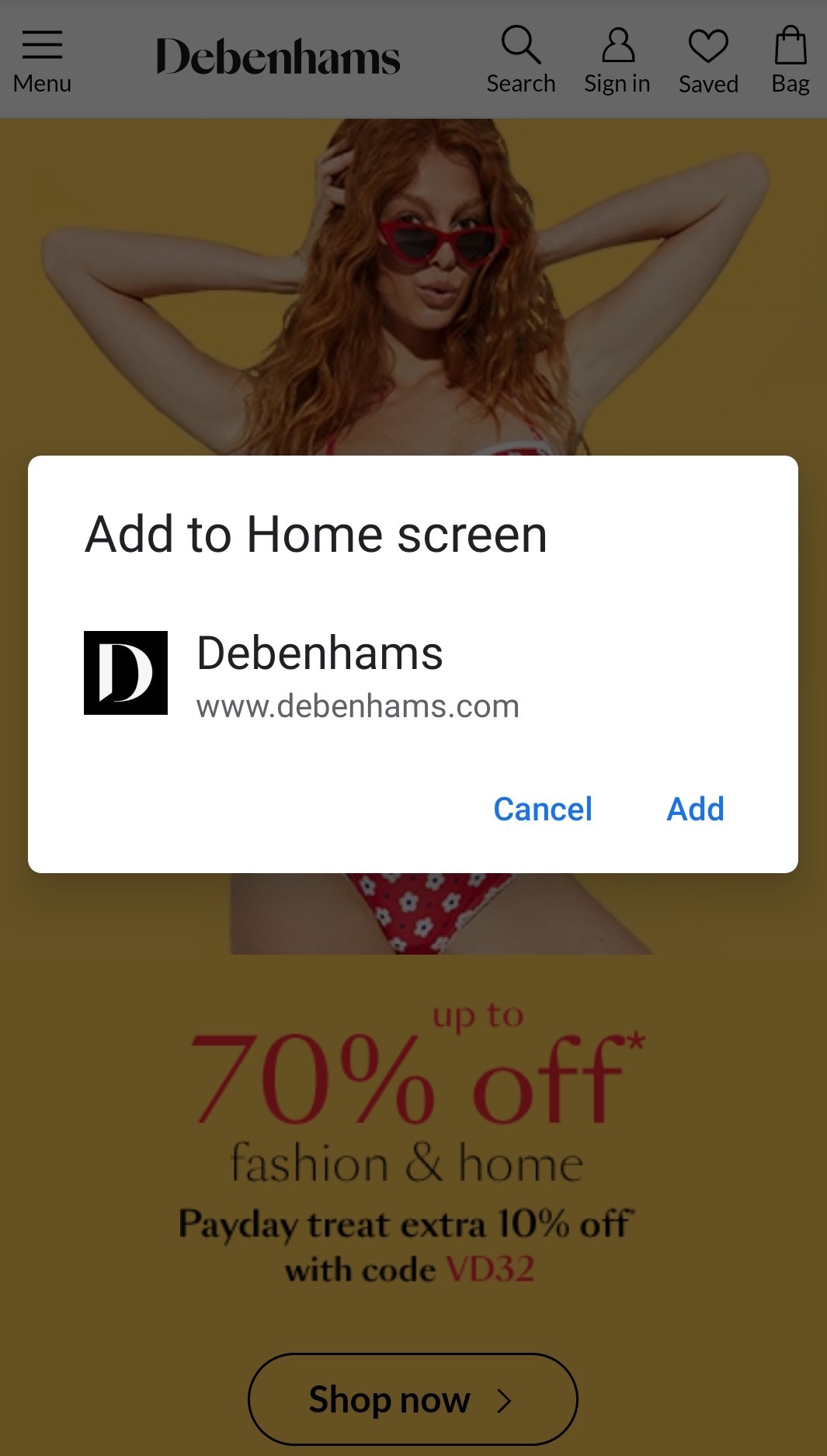
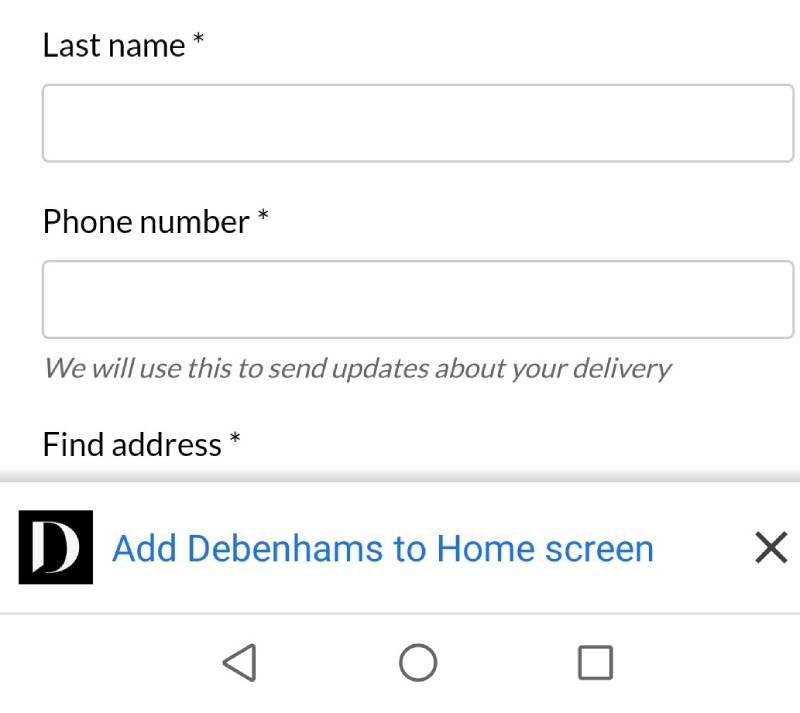
There is also currently no 'web app install banner' (a prompt to install the web app from the website) on iOS. Users need to manually go to the PWA URL and select ‘Add to Home Screen’ from the browser.
Opportunities
- Page load time can be significantly improved
Because PWAs can store content (including images), CSS and JavaScript in the cache, it provides the opportunity for significantly improving page load times for repeat visitors, and also slightly improving for new visitors.
A one second delay in page response can result in a 7% reduction in conversions, so the opportunity for improved user experience is significant.
When we implemented a PWA for one of our clients, their Google PageSpeed insights score went from less than 50 to 100.
- They can provide analytics tracking that doesn’t rely on cookies
Storing PWA app usage data in local storage instead of browser cookies offers the possibility of bypassing the recent restrictions of cookie tracking abilities (for example Safari’s ITP 2.1 and 2.2 updates) and this could provide you with richer analytics data again.
- They have access to device tech
Most PWAs have access to a lot of the hardware and software found within devices, such as GPS, accelerometer, gyro, camera and audio.
This allows some really smart integrations, like using GPS to identify the location of users, rather than the less accurate IP look-up, and directly opening a user’s camera app if they have to submit a photo of themselves while filling out an application online.
- They can use schema markup
Google has suggested that producers of PWAs should include schema markup on their pages, which indicates that they can show rich snippets from PWA pages in their search results. This would offer another benefit over native apps.
- You can check search engine rendering in Search Console
Relating to the above point regarding schema markup, you can use the URL inspection tool in Google Search Console to understand how Google reads and renders PWA pages.
This will be useful for understanding how search-friendly they are, and how they might be displayed in search results.
- Chrome plans to show PWA install buttons in the omnibox
Google has said that its eventual goal is to show PWA install buttons in the omnibox across all platforms, and it is already working to achieve this.
This would give PWAs a great additional promotional opportunity via a persistent button in the browser.
![]()
Threats
- Bad implementation of PWAs could negatively impact search visibility
As PWAs are ultimately likely to replace standard websites for many businesses, they may harm organic search visibility if they aren’t implemented correctly.
There are certain best practice guidelines when it comes to PWAs and SEO, but there are lots of additional considerations as well. These include ensuring duplicate content is not in place when PWA pages are added and making sure any new subdomains are not blocked by robot.txt commands.
A full roll-out plan, including an SEO consideration checklist, should be used when launching a PWA.
- It is difficult to limit PWAs to certain website sections
The idea of PWAs is to make an entire website easy-to-use, accessible and powerful on any device. But some brands might not want their whole site within an app, and may prefer to include just certain elements, like product search, content curation or a booking engine.
This is what a lot of brands choose to do with their native apps. For example, Nando’s limits its Android app to searching for restaurants, ordering a Nando’s card and ordering food. It doesn’t include recipes, experiences, campaigns, careers, gift card info, all of which is available on its website.
It is theoretically possible to limit a PWA to certain sections of a site, but it gets tricky and kind of defeats the purpose of them.
- 5G will reduce the value of caching
As explained earlier, caching is a major benefit of PWAs. But with the rollout of 5G connectivity well underway, and with theoretical speeds of 10 to 20 gigabits per second over the next few years, caching is going to be less of a concern.
Caching is all about limiting data transfer to speed up the experience for users. If speed is no longer an issue, caching won’t be such an attractive solution.
Having said this, one of the major selling points of native apps is that they can work without a web connection, so 5G will likely undermine their value at the same time.
Examples of brands with PWAs
The following are examples of well-known brands who have developed PWAs, which you might want to take a look at:
- Starbucks
- Tinder
- Financial Times
- Uber
- Forbes
- Lancôme
- Virgin America
- The Washington Post
- Google Maps
- AliExpress
- Debenhams
Are you thinking of adding a PWA to your online presence? Get in touch with us if you’d like help with strategy, design or development.
Keep learning with Fresh Egg
Join our email list like thousands of other marketing professionals to get updates on key industry changes, early access to free resources and exclusive invitations to Fresh Egg events in your inbox.