Create faster web experiences with Gatsby
Learn what GatsbyJS is and why your organisation should use it to improve website performance.

With users demanding fast, responsive web experiences, businesses must provide a high-end experience; knowing what technology to implement to deliver a first-class experience is a minefield. With technology advancing swiftly, web real estate must be agile, scalable and fast. Choosing the correct solution is pivotal for decision-makers. If this challenge resonates with you, let us introduce you to GatsbyJS.
If your organisation has considered any of the following statements, you should continue to read about the benefits of Gatsby and the flexibility it brings to web infrastructures.
- You don't want to rebuild your entire web technology but need to deliver a lightning-fast experience for users
- You want a quick way to build experiences for new and emerging technologies
- You want to upgrade your front-end performance
- You want to explore technologies that will enhance user experience across devices
- You need to deliver a solution that will improve Core Web Vital scores in Google
- You want to reduce website build times significantly
We'll take you through the reasons why Gatsby is the platform to help your organisation take your users' web experience to an enhanced level. In this guide, you'll learn:
Key benefits of using Gatbsy:
100%
60%
A brief history of how we've got here
Before we explain why an organisation should consider Gatsby technology, let’s take a quick look at how we got to today’s version of the web.
Where we started
When the web (as we know it) started, it was nothing more than a collection of simple hand-coded HTML files loaded onto a web server.
Connections ran through telephone lines and were significantly slower (AOL and Compuserve, anyone?), but the pages were simple. Looking at Amazon's simplicity compared to the highly personalised views that its users' experience across multiple devices today is now a world apart.

Along came the CMS
As the web evolved and user needs grew, so did the need to introduce more significant levels of complexity.
The early basic views improved with the addition of layers in between the HTML markup and the user. Page publishing improved with the introduction of content management systems (CMS) that rendered content on the server every time the user requested a page.
Suddenly, webmasters (yes, that was a commonly used term) had increased power and time efficiency to take control and improve publishing content. Not beholding to an FTP client to upload content, web publishing became more appealing (and easier) to a broader audience.
Then Single Page Applications (SPAs)
As browsers improved, a new wave of web applications evolved that ran directly in the browser, sourcing data via APIs. This advancement allowed smooth page transitions and a slicker user experience.
However, while the advances improved functionality for users, there were setbacks. For example, search engines experienced issues indexing some complex websites. Not everything was plain sailing. SPA’s require a lot more code to run them, so complex functionality became standard. However, there were downsides, such as increased page load times.
With the modern web becoming mobile-first, the increased page load times created with SPA’s had a detrimental effect on user experience. As users demand better, faster experiences, businesses need to consider the available methods to deliver such experiences without changing the entire technology stack - welcome to Gatsby.

A new headless Gatsby front-end powered website for Ultimate Finance
We built a faster, better, more dynamic new website combining a headless WordPress installation with Gatsby and React technology to improve site speed and user experience.
How Gatsby helps businesses with key challenges in delivering an optimal web solution
There have been inevitable tradeoffs with users expecting more from the web experience.
A good example is WordPress. The web publishing platform powers more websites than any other CMS platform on the internet. While WordPress has made web publishing accessible to the masses through its easy-to-use platform and a vast library of third-party apps, it is not without cost - the platform is notorious for being sub-optimal.
Post-build (across multiple platforms), organisations have long been left with websites with website speed issues hindering performance. At this stage, the thought of re-platforming is simply not possible. Gatsby provides an alternative solution for decision-makers facing this challenge.
The solution enables developers to create a perfect high-speed output for the future while avoiding the expense of a complete rebuild or re-platform. In short, Gatsby provides a solution to enable a fast user experience.
Learn more about the benefits of Gatsby:
A front-end solution that delivers blistering site speed
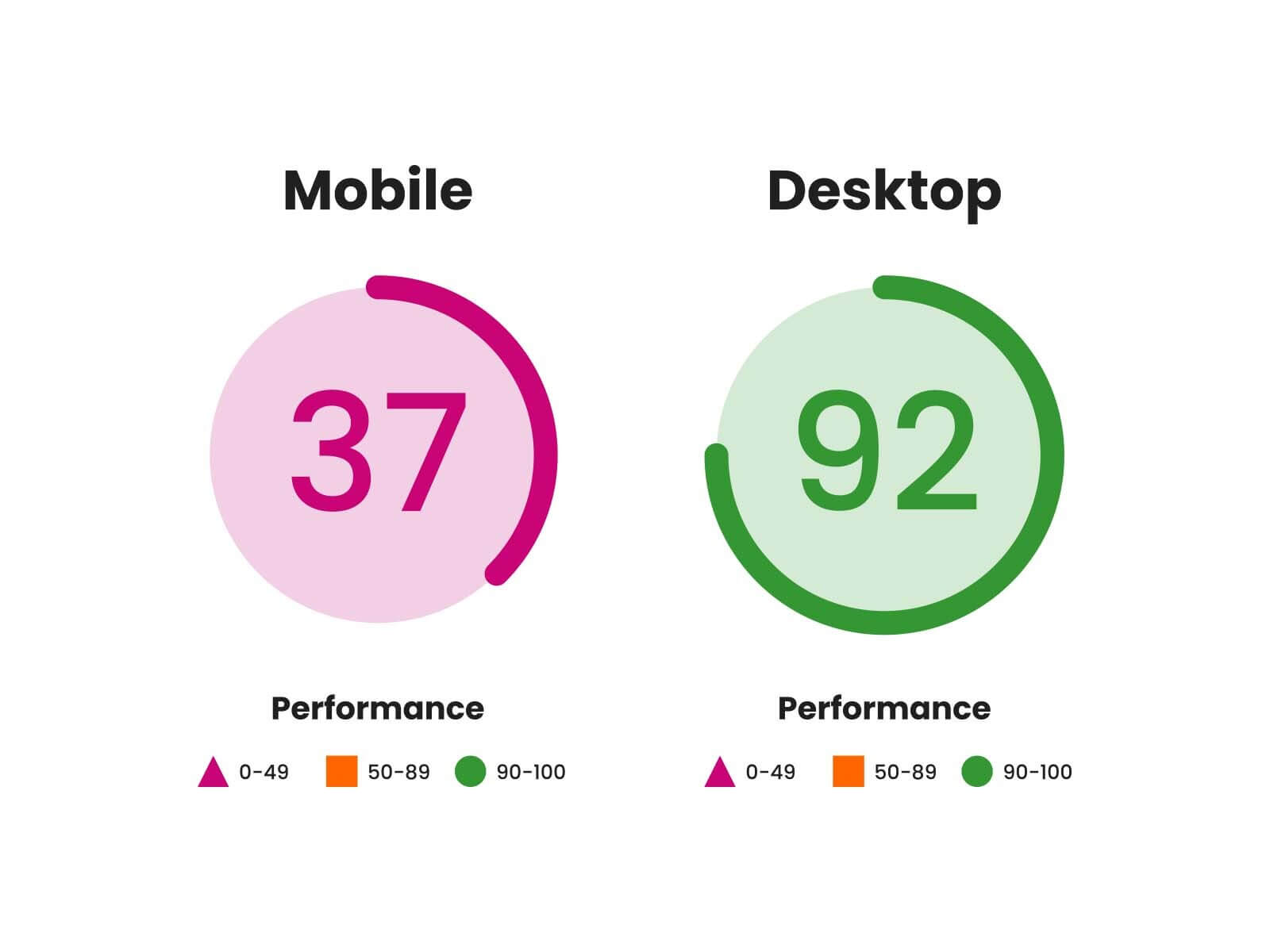
Optimal website performance is critical for users (to serve them relevant content quickly) and for search engines (even more so with Core Web Vitals now a ranking factor and acting as a tie-breaker between web properties in Google search results).
Now, many traditional websites score low on technical site performance due to (and including):
- Too many plugins (e.g. WordPress)
- Multiple, un-minified, unoptimised assets
- Bloated off the shelf themes (redundant features mean redundant code)
- Complex page builder setups
- Large, unresponsive images

Other scripting solutions can create pages and content invisible to Google and prevent strong organic ranking and therefore traffic. The rendering function, critical for content to be seen, indexed and surfaced in search results, is built into the Gatsby platform. The solution allows all the benefits of a modern JS interface and none of the drawbacks with search crawlers accessing code.
Platform agnostic and agile
Firstly (and quite importantly) Gatsby is platform agnostic. For organisations wanting/needing to improve website performance, the technology provides a solution that works across a spectrum of platforms. If your organisation uses WordPress to deliver the end solution, Gatsby will provide significant speed improvements far beyond what is possible with the platform out of the box. While compatible with the world’s most popular CMS, along with Drupal and Joomla, Gatsby is equally at home transforming popular .NET solutions like Umbraco and Kentico.
💡Pro tip
A Gatsby headless solution helps organisations increase security by compiling a website to static files; rather than having running app servers and databases, it reduces the site's attack surface to outsiders.
Improved security
Some CMS platforms can increase the threat of bad actors potentially trying to hack a website. In addition to this, plugins can lead to vulnerabilities and security holes. It is alarming that it can only take a couple of minutes for a malicious attacker to run automated scripts and tools to discover and exploit these vulnerabilities.
The Gatsby solution adds a level of protection including:
- Hosting different access URLs - The CMS hosts different URL's so bad actors have no idea where to find them. For example, with WordPress, bad actors know where to locate the admin dashboard, e.g., /wp-admin and attempt to hack in.
- Minimising DDoS attacks - Gatsby hosting serves websites from a global CDN, e.g., Akamai, Cloudflare, Fastly, etc., which helps lessen the risk of DDoS attacks.
Helps with UX as a search engine ranking factor
Currently, Google has several measures within its algorithms, allowing it to factor in loading speed and UX fundamentals when ranking pages. Since May ‘21, Google now includes performance-related metrics and places an increased emphasis on what it refers to as ‘Core Web Vitals’ in its search algorithm.
This change should act as a wake-up call to organisations who receive traffic from Google (or have aspirations) and act as a prompt to actively look to deliver a fast experience to users, therefore, highlighting to organisations the importance of providing a first-class user experience across device types.
💡Pro tip
Static websites powered by Gatsby are a secret weapon for helping in the battle against climate change.*
Scalability, stability and improved server performance
Server rendered sites must render on the server for each page load; as visitor numbers increase, so does the load on the server. This effect not only has an impact on your users (Increased load times) but also on development speed and ultimately more significant efficiency. Gatsby uses React technology under the hood, making it easy to create reusable components, easier to maintain, and flexible due to its modular structure.
Often, if a plugin (in WordPress/Drupal) or the CMS breaks, a website will go down, leaving users and administrators equally frustrated. The headless Gatsby option removes this risk. As the layer pre-renders information, it detaches itself from other website components. Pre-rendering reduces the constant calls to a server. Your users interact with the pre-built versions saving an immense server load, especially on traffic-heavy websites.
Static sites are becoming the go-to choice to build a low-carbon website.
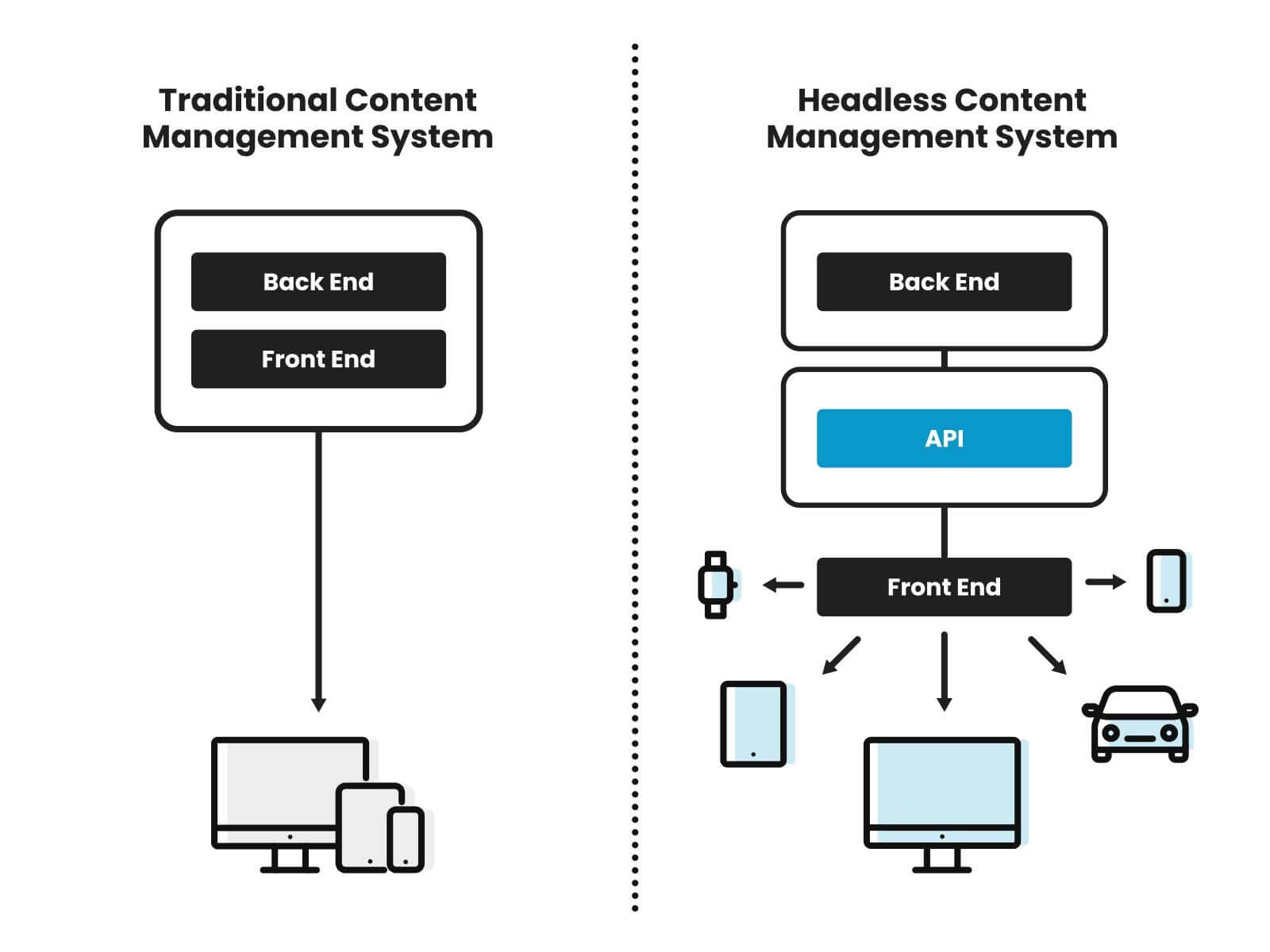
Headless is best
Think of a headless CMS and static HTML as the final shiny veneer. The primary information and build do all the hard work. But, in today’s modern web, an optimal infrastructure uses a headless CMS. The heavy lifting behind the scenes still takes place, but the part of the website that your users interact with receives the ultimate makeover.
The headless solution provides security, scalability and it future-proofs your web proposition. Organisations need not upgrade their monolithic infrastructure by using a headless system to deliver the front-end view. There is no need to make an entirely new back-end environment. This element can remain (provided site admins can still update information efficiently – remember, a slow, cumbersome CMS costs time and money).
Perhaps most importantly, as new technology is launched (think Apple Watches, tablets, Smart assistants, Smart TVs etc.), the ability to react and provide an experience to users is super-fast due to the headless system.

A headless CMS is easier, faster and more flexible to develop on. Developers can create device-specific versions and not rebuild an entire system to accommodate new technology.
Importantly, a headless CMS ensures an organisation will never have to rebuild a website in the same way again, which ultimately saves time and development costs while delighting your audiences with an enhanced experience.
An architecture ready to support the future
With headless CMS, you gain:
- Future-proofed technology
- Adaptability
- Single source for content
- Multiple outputs
The following comparison tables highlight some of the primary differences between a traditional and headless CMS.
| Traditional CMS | |||
|
Design first
|
Time efficiency
|
Freedom/Flexibility
|
Security/Scalability
|
| Headless CMS | |||
|
Content first
|
Time efficiency
|
Freedom/Flexibility
|
Security/Scalability
|
Discover more about improving your website performance
Key Gatsby features
You will be in great company with popular brands such as KFC, Braun, Airbnb & Costa Coffee already using GatsbyJS. Key features include:
- Performance built-in
- Security by default
- Robust protection
- Prebuilt pages
- Accessibility by design
- Great developer experience
Performance built-in
- Pre rendering
- Load intent/prefetching resources
- Lazy loading
- Optimised code and images
IDEAL FOR: All types of web builds
Security by default
- Gatsby's serverless rendering generates static HTML at build time.
- No server and reachable database equal no malicious requests, DDOS attacks, or accidental exposure.
IDEAL FOR: All organisations to protect web infrastructure and user data
Robust protection
- If the build fails, it won't deploy to the live site
- Less reliance on server stability.
IDEAL FOR: Maintaining an ever-present, error-free web presence
Prebuilt pages
- Helps improve Google CLS Cumulative Layout Shift and Core Web Vitals scores
- Improves security as pages are pre-rendered there is no direct connection to the database, user data or other sensitive information.
IDEAL FOR: First class UX, Search engine ranking, Enhanced security
Accessibility by design
GatsbyJS is recognised by WebAIM as the most accessible web framework, best practices by default and built-in tools to find accessibility errors.
IDEAL FOR: Improving web accessibility standards
Great developer experience
- Fast and efficient workflows during development mean more effective use of time and, therefore more work completed
- Unified data source
- Shareable branch previews
- Component-based
IDEAL FOR: Developers wanting to reduce dev times and work with modern web technology
Learn more about how Gatsby can improve website performance
A truly scalable future-proofed solution
With technology constantly moving forward, the Gatsby team are always looking to progress the solution to ensure its user base benefit from the continued improvements to build first-class web solutions capable of delivering a formidable user experience. A primary benefit of choosing Gatsby is the scalability of the solution. On top of the existing features, the following features have recently been added to aid rapid web development and unlock scale.
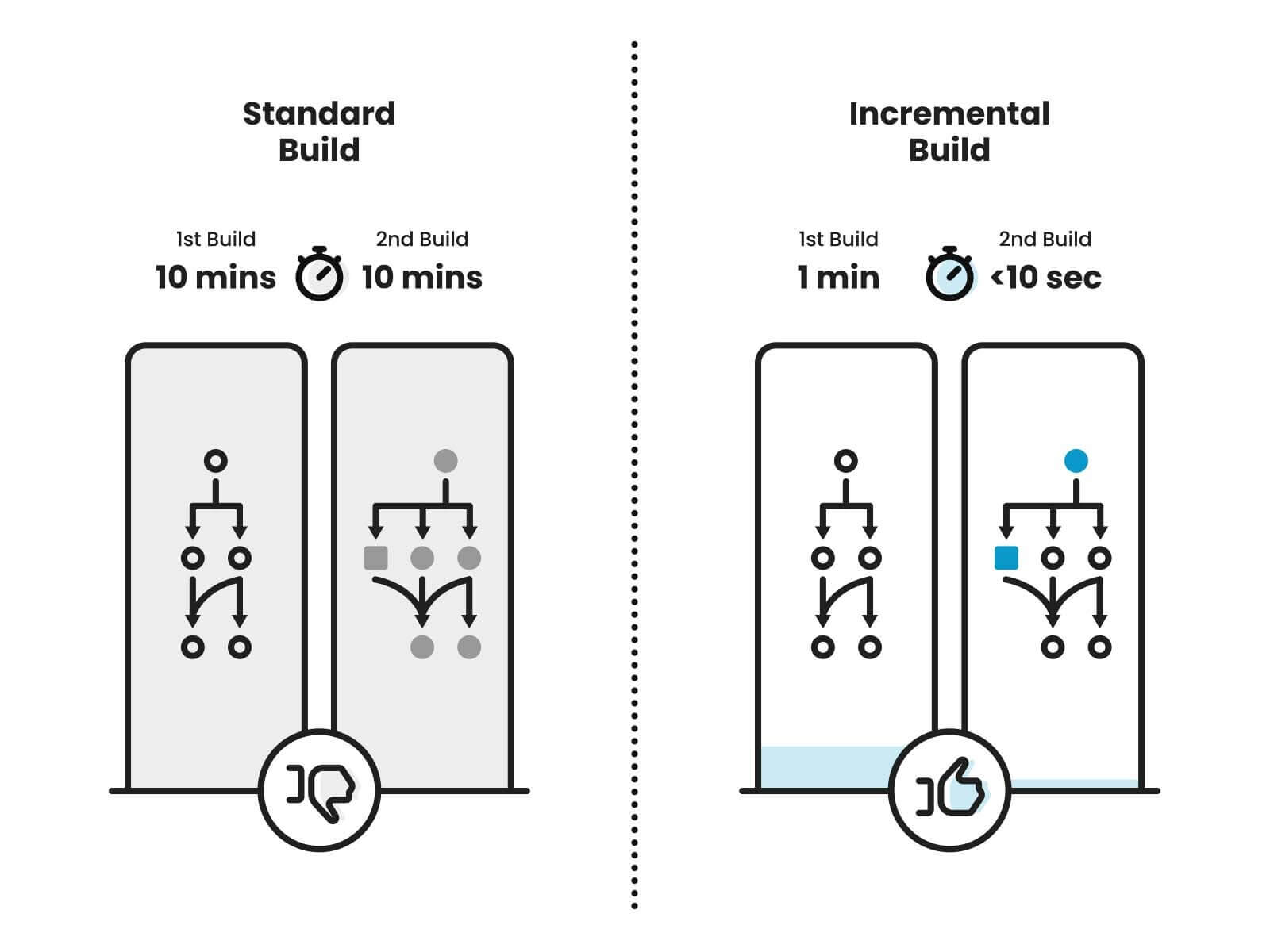
Rapid incremental build functionality
Incremental builds help cure one of the biggest issues which deployment teams have endured over the years. The feature creates a leaner method of publishing content.
- Can reduce your build times by up to 95%
- Only builds the pages that have changed
- It solves the one bad thing about static sites, long build times.

New render methods
Using Gatsby to power the front-end of a website opens the door to utilise two useful render methods:
- Deferred static generation (DSG)
- Server-side rendering (SSR)
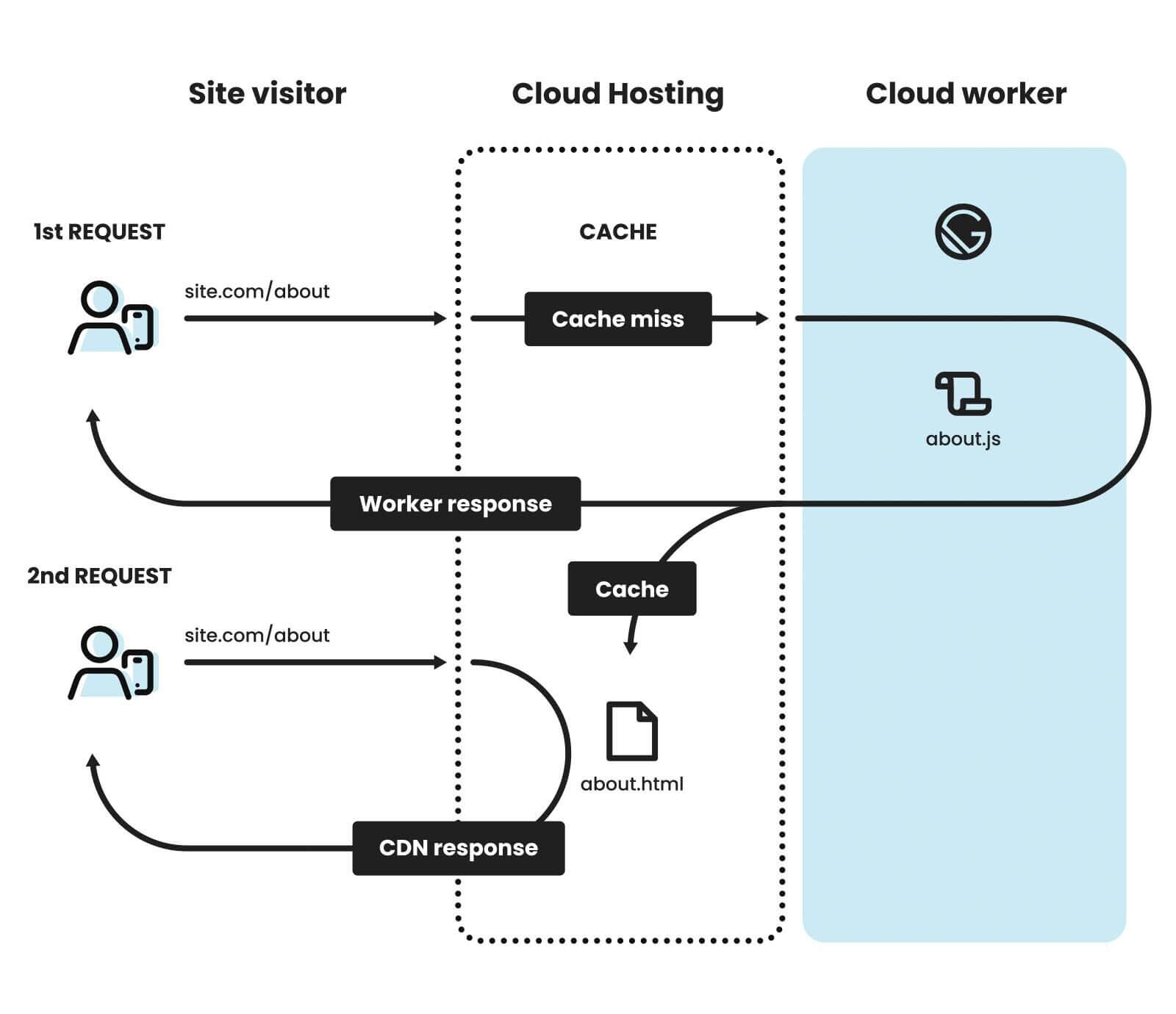
Deferred static generation (DSG)
DSG can drive down build time up to 10x. For developers and publishers, it gives control over generating each HTML page. Instead of generating all of the pages during build time, you can choose only to generate a few essential pages and postpone generating the rest until a user visits them. For example, you could select the most recent blog posts to be built and defer the rest. When a user visits a blog post that Gatsby has not generated yet, it creates the content on the fly.

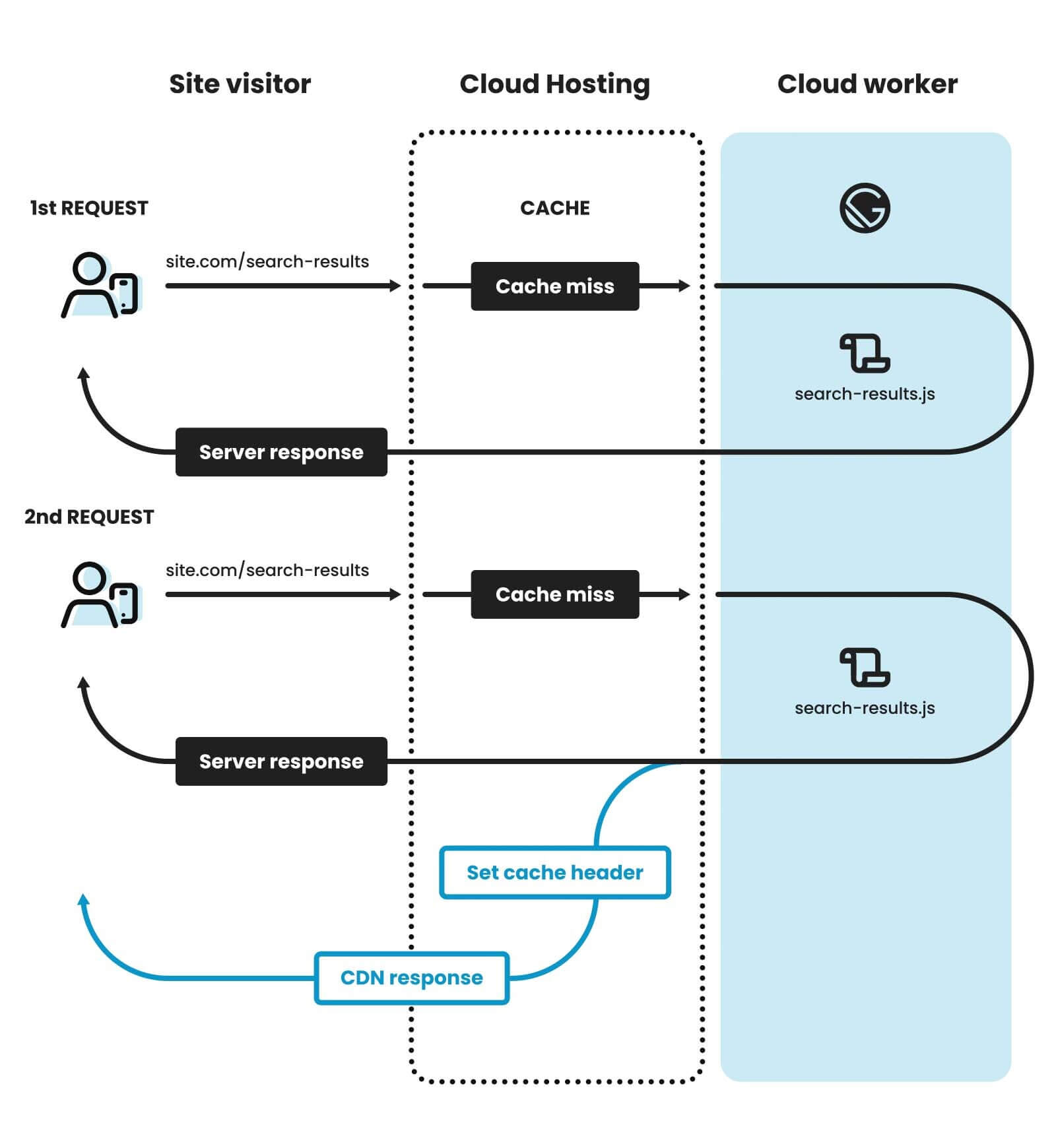
Server-side rendering (SSR) rebuilds a page each time a user visits it. For example, SSR benefits eCommerce websites where product prices/descriptions often change. SSR can rebuild the product page each time a user visits the page.

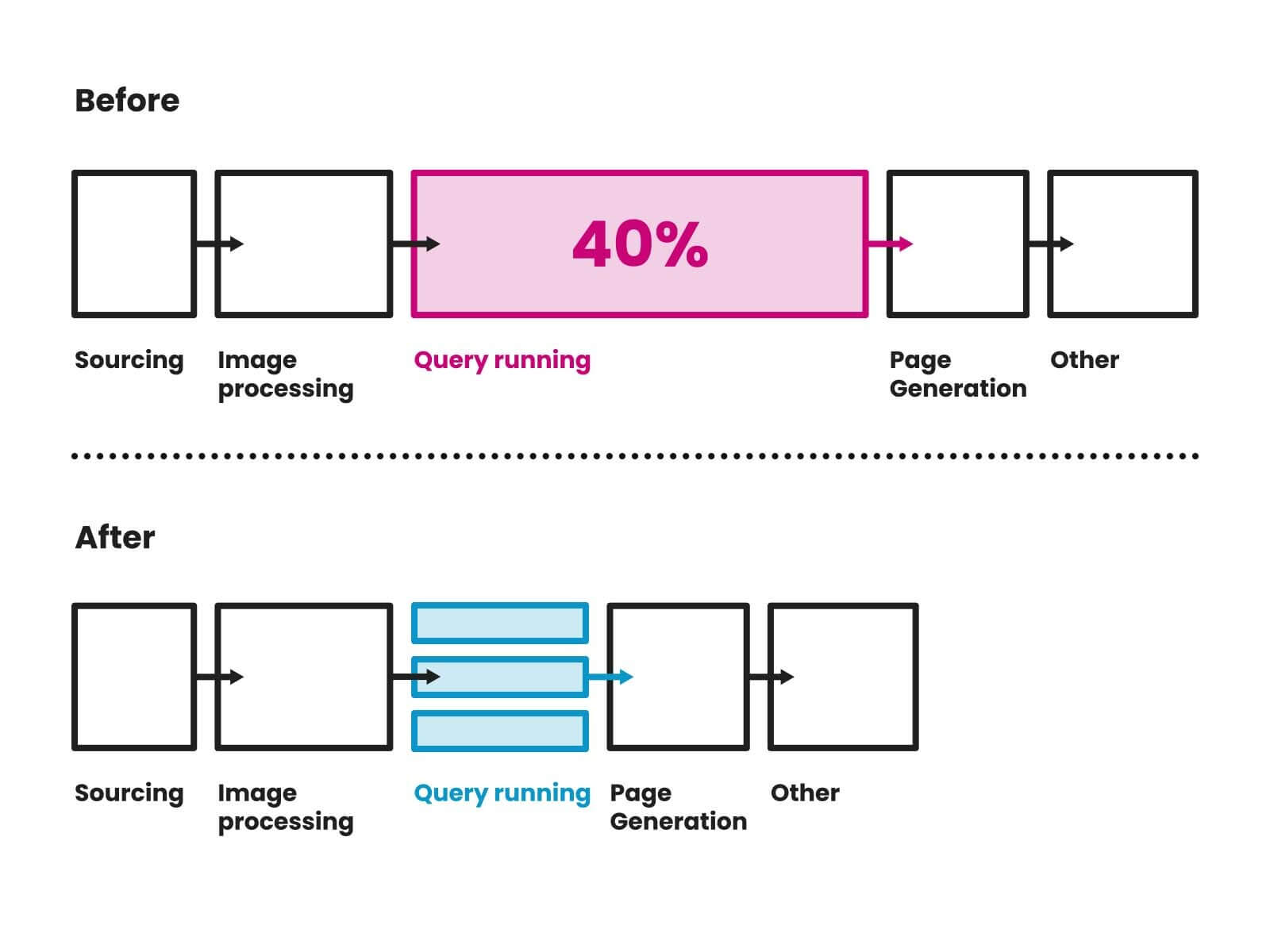
Parallel query running
To aid faster development, Gatsby has re-engineered the query running function. The improvement led to a reduction in build times for sites of up to 40% (no mean feat). In general, this feature, along with the others previously referenced, makes the Gatsby platform appealing to developers looking to reduce build times.

Talk to us about the benefits of Gatsby
Common questions related to Gatsby
We've put together answers to common questions we are asked about GatsbyJS static HTML solution.
- What is Gatsby?
- Will Gatsby deliver a lightning-fast front-end perfect for delighting all users?
- Do you need to overhaul your entire web stack to achieve a rapid user experience?
- With Gatsby, do we need to replace our existing CMS?
- Do I need a separate hosting solution?
- What impact does Gatsby have on SEO?
- Why should an organisation use/choose a REACT front-end like Gatsby?
- What type of website is React/Gatsby technology suitable for?
What is Gatsby?
Gatsby is a React-based open-source framework for creating websites and apps. It can enable you to build anything you can imagine with performance, scalability, and security built-in by default. Gatsby’s edge architecture delivers website performance by default. Near-instantaneous navigation means users stay engaged with your content, rather than bouncing while they wait for it to load. With Gatsby, 200ms is the new 2s.
Will Gastby deliver a lightning fast front-end perfect for delighting all users?
Site performance is critical, both for users and for search engines. With the front-end (the user view) decoupled from the back-end and no longer bound by restrictive technologies, the website can leverage new, market-leading, super-fast front end technology.
You only have to look at organisations already using Gatsby to see how fast performance is. Content loads in the blink of an eye - there is no dwell time, only rapid delivery of valuable content.
Do you need to overhaul your entire web stack to achieve a rapid user experience?
The short (and easy) answer is no. As referenced earlier, Gatsby technology is platform agnostic. Provided a developer can interrogate the data (which is usually always possible), creating a rapid, user-friendly front-end experience is possible.
With Gatsby, do we need to replace our existing CMS?
No! If you like your current CMS and find it a familiar and useable editing experience, then why not keep it! Remember, the CMS gets separated from the front-end.
Do I need a separate hosting solution?
We recommend using Gatsby’s cloud infrastructure. Its Cloud platform for building, previewing, and deploying Gatsby sites means your site is created and deployed in real-time on a global Edge network. The network infrastructure provides millisecond load times for site visitors around the world.
What impact does Gatsby have on SEO?
With many scripted JavaScript platforms, the modern and attractive web interface has a hidden cost - search engines can have difficulties indexing pages and content. These platforms can lead to delays updating the search index with new and updated content or lost visibility for migrated content. Although Google has stated it can handle JavaScript content better than it could previously, we have seen numerous examples where the crawler has struggled or failed to digest scripted content without a static code fallback.
Gatsby does not suffer from this drawback. SEO is baked into the structure, rendering a static code page that all search engines can easily crawl. Page content, navigational links to other URLs, dynamic content users can interact with on a page (such as collapsed text boxes); everything is easily accessible to crawlers without third-party rendering solutions or additional code for contingency.
What type of website is React/Gatsby technology suitable for?
No matter what type of website you are running, Gatsby is the right solution:
- Blogs - Keep the CMS you love, with a blazing front end and instant previews
- Marketing brochure websites - Optimised for SEO and marketers can edit and share previews in a CMS they are comfortable with
- eCommerce - Pages load in milliseconds to improve conversions and visitor engagement and easily add factuality. e.g. better CMS content along with eCommerce
- Dynamic websites - Static content and dynamic page all rolled into one. The unified data layer allows the sourcing of data from anywhere.
In summary
If your organisation is looking for a solution that will help deliver a fast front-end solution that will provide a rapid experience for users. In that case, GatsbyJS should be part of your selection criteria.
There are multiple reasons why organisations need to consider the solution as part of the selection list when considering web stack technology upgrades. If the benefits of Gatsby resonate with you - talk to us about a Gatsby solution.
Loading
Create a rapid web experience for your users
Contact us about integrating Gatsby
Do you have a challenge we can help with?
Let's have a chat about it! Call us on 01903 337 580