New website doubles primary conversion rate
Headless rebuild of kfh.co.uk doubles primary conversion rate and increases Google crawl by 462%.

Client: Kinleigh Folkard & Hayward
Sector: Real Estate
Website: KFH.co.uk
Services: Web Development, UX Design, Content Design, SEO, Analytics and Data
Kinleigh Folkard & Hayward (KFH) needed to modernise their website design and technology stack to keep up with the ever-evolving property market and digital landscape. Our digital expertise was underpinned by a comprehensive understanding of the property market, KFH’s core audiences (buyers, sellers, renters, landlords and corporate clients) and their evolving needs, enabling us to deliver a fresh, relevant website that provides a seamless experience for KFH’s core audiences.
Key project outcomes
Doubled
primary conversion rate
Increased
organic visibility for property inventory
+462%
Google page crawl increase

"I am immensely proud of what Fresh Egg have delivered. Our slick new website is stunningly fast, outperforming competitors! The feedback from the business has been so positive. Part of our original brief was to elevate the KFH brand, and Fresh Egg nailed it with an exceptional web design that is clean, simple and elegant. We now have the best property site in London, and it was all achieved with minimal stress by the brilliant team at Fresh Egg."

Stacey Kirby, Marketing Director, Kinleigh Folkard & Hayward
The challenge
London’s property market is complex and constantly evolving. The amount of information each audience needs to understand can be overwhelming, and the process quite daunting. We needed to give each of the core audiences a clear and reassuringly simple experience. Our aim was to deliver a new site that would:
- Better represent the needs of the core audiences
- Guide users through audience-specific user journeys, surfacing relevant content and providing clear calls to action
- Give the brand a fresh look and feel whilst demonstrating KFH’s expertise and heritage
- Enable faster rollout of new product features
- Improve flexibility, scalability and maintainability for ongoing design and development work
- Improve site architecture and page speed to enhance user experience and improve Google crawl rates and depth
"The KFH rebuild was a fantastic project to lead. It was a multiteam, multi-discipline effort from start to finish. Importantly, we delivered a website we were all proud of and on time and budget. The successful outcome directly resulted from the comprehensive research phase, allowing us to create a realistic project plan. Also, having an engaged and collaborative client partnership with KFH with clear lines of communication meant that if any blockers or issues arose, which are common on projects of this multitude, we could quickly manage them together, so while typical build challenges arose, there were no 'gotcha' moments that derailed progress. From a project management perspective, the final result was even more pleasing, given we were pushing new performance technology to its limits."

Julie Hart, Project Director

Our solution
The choice of technology was vital; we implemented a headless architecture to take the website to the next level. And we adopted four key phases to ensure the rebuild was best in class.
Phase one – user research
We analysed data to understand onsite behaviour, interviewed representatives from the core audience groups to identify their needs, and conducted user testing on the now-retired version of the site to identify blockers and opportunities the new site would need to address.
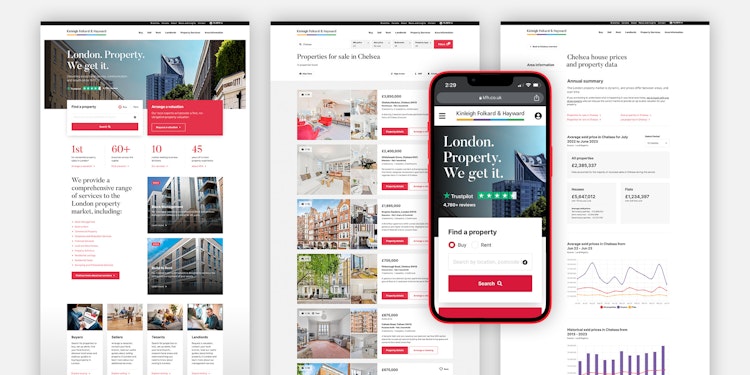
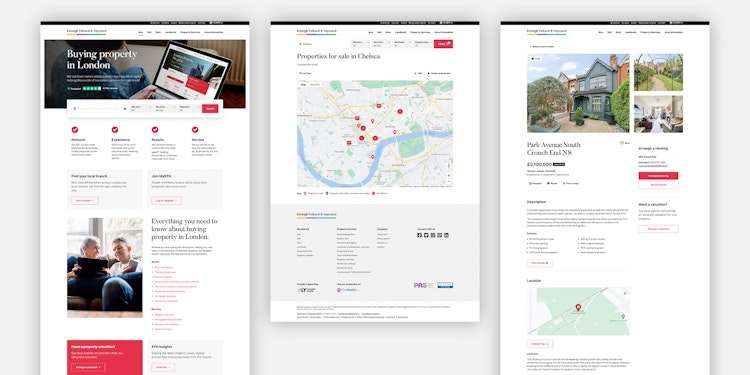
Phase two – Content and UX design
Based on the user research, we created low-fidelity prototypes, which were put into user testing. Feedback on the prototype helped to validate our proposed structure and layout and learn where further improvements could be made. Using these insights, we iterated to a point where we were confident of progressing to UI design. We needed to create a look and feel reflecting the brand’s expertise and heritage, delivering modern functionality and responsive requirements. Using a workshop to gain stakeholder insights and review previous designs, we created a new design system for the site. We used this to develop high-fidelity site designs, giving our developers everything they needed to start the build.
Phase three – the build
We built the new website utilising a best-in-class headless architecture separating the data stored in the CMS and other data services from the front end. We were confident the static page technology used to build the website would help to improve site speed. The component-based solution would enable faster roll-out of new product features and a solid foundation for future developments as technology advances and changes.
Phase four – reporting measurement and GA4 integration
We implemented a robust GA4 solution, which, at the time of delivery, was one of the first of its kind. We mapped the solution to provide data continuity from UA whilst taking advantage of the new GA4 structure and ensuring new website features were fully tracked. We outlined the plan with KFH, ensuring it aligned with their reporting requirements, and once agreed, we translated requirements into a dataLayer brief for our developers to implement. DataLayer events are used across the site as they are the most reliable way to trigger tracking. The event structure was aligned with how the website was built to reduce the workload on the developers and allowed us to minimise any adverse effects on site speed. The implementation provides a wealth of data to inform and refine activity, directly influencing digital marketing campaigns and providing insight for further site improvements.
"From a design perspective, this was a great project to be involved with. While the design team was involved in the project from the start, we came into our own in phase two. We knew we had a fantastic opportunity with the insights gathered during discovery to build a sector-leading user-centred experience for KFH users. We maintained this user-centred focus throughout the design process, validating our decisions with real KFH users from prototype to final design. The last piece of the puzzle was creating a robust design system that underpins the website's user interface and ensures UX/UI consistency across the entire experience. This approach also ensures consistency of approach into future iteration and enhancements."

Stephen Carpenter, Head of Design

We will optimise your website performance
"This project posed many challenges for our development team. We faced the task of (not only) ensuring a rapid user experience to enhance user experience but also meeting performance requirements to improve site indexation and Google's Core Web Vital metrics. By implementing a headless architecture, we effectively decoupled the CMS from the front end, resulting in a rapid and seamless user experience. Our close collaboration with Gatsby, one of Fresh Egg's key technology partners, proved vital in overcoming the complexities of managing multiple data points and site performance. This collaborative effort provided a successful outcome in creating thousands of constantly changing static pages. The final result was everything we wanted: improved speed, performance, and UX coupled with cutting-edge technology."

Ash Hitchcock, Head of Development
The outcome
Our comprehensive GA4 tracking solution allowed us to drill into new site performance, which has been performing well despite the turbulent property market. The website has driven an increase in core metrics, with an uplift in the Request a Valuation conversion rate and significant increases in total Viewings and the Arrange a Viewing conversion rate, enabling KFH to grow market share.
Google Search Console shows the server response speed has improved dramatically. The new architecture has reduced this by 55% and produces an average response speed of 0.35 seconds. This means that Googlebot has increased the number of pages it crawls on the KFH site by 462%, which increased organic search visibility for the property inventory and contributed to the uplift in Viewings.

In summary
KFH’s website rebuild provides improved page speeds and enhanced user experience and meets the needs of its core audiences at each stage of their journey on the site. The project solution was delivered on time, within budget, and met all KFH stakeholder needs. We are delighted with the outcome of the final design and the improved performance for both visitors and the KFH team operating the website.
Loading
Talk to us about optimising your website
We can help
Do you have a challenge we can help you with?
Let's have a chat about it! Call us on 01903 285900